
Nếu bạn là người dùng Chrome, có khả năng bạn sẽ sử dụng một hoặc nhiều tiện ích. Cho dù đó là để chặn quảng cáo hoặc để thêm các tính năng, tiện ích mở rộng thêm rất nhiều tiện ích cho trình duyệt. Vì vậy, nó sẽ không được mát mẻ nếu bạn có thể xây dựng phần mở rộng Chrome của riêng bạn? Đó là chính xác những gì tôi sẽ cho bạn thấy ở đây.
Khi tôi duy trì trang web cho khách hàng, tôi muốn biết mỗi trang web hoạt động như thế nào liên quan đến việc tải trang. Vì Google hiện sử dụng thời gian tải trong các tính toán SEO của nó, biết tốc độ tải trang nhanh hay chậm là một số liệu quan trọng khi tối ưu hóa trang web. Điều này thậm chí còn đúng hơn khi tối ưu hóa trang web dành cho thiết bị di động. Nó phải nhẹ, nhanh và tải mà không có bất kỳ lỗi nào để ghi điểm cao trong Google.
Thêm vào đó, thực tế một người đáng yêu ở SitePoint cũng sử dụng cùng một trang web tôi làm để kiểm tra tốc độ trang, GTmetrix và đã phát triển một phần mở rộng của Chrome để kiểm tra nó, tôi nghĩ tôi sẽ làm như vậy và hướng dẫn bạn.
Tiện ích mở rộng của Chrome
Tiện ích mở rộng của Chrome là các chương trình nhỏ bổ sung các tính năng vào trình duyệt chính. Chúng có thể đơn giản như cách chúng ta tạo hoặc phức tạp như trình quản lý mật khẩu an toàn hoặc trình mô phỏng tập lệnh. Được viết bằng các ngôn ngữ tương thích như HTML, CSS và JavaScript, chúng là các tệp độc lập nằm bên cạnh trình duyệt.
Bởi sự cần thiết, hầu hết các phần mở rộng là các thao tác bấm biểu tượng đơn giản thực hiện một hành động cụ thể. Hành động đó theo nghĩa đen có thể là bất cứ thứ gì bạn muốn Chrome làm.

Xây dựng tiện ích Chrome của riêng bạn
Với một ít nghiên cứu, bạn có thể tinh chỉnh phần mở rộng của bạn để làm bất cứ điều gì bạn thích nhưng tôi thích ý tưởng của một kiểm tra tốc độ một nút để đi với điều đó.
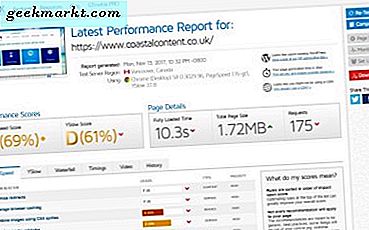
Thông thường, khi bạn kiểm tra tốc độ trang web, bạn sẽ dán URL của trang bạn đang truy cập vào GTmetrix, Pingdom hoặc bất cứ nơi nào và nhấn Phân tích. Nó chỉ mất một vài giây nhưng nó sẽ không được tốt đẹp nếu bạn chỉ có thể chọn một biểu tượng trên trình duyệt của bạn và có nó làm điều đó cho bạn? Sau khi làm việc thông qua hướng dẫn này, bạn sẽ có thể làm điều đó.
Bạn sẽ cần phải tạo một thư mục trên máy tính của bạn để giữ mọi thứ. Tạo ba tệp rỗng, manifest.json, popup.html và popup.js. Nhấp chuột phải vào bên trong thư mục mới của bạn và chọn New and text file. Mở mỗi ba tệp trong trình soạn thảo văn bản bạn chọn. Đảm bảo popup.html được lưu dưới dạng tệp HTML và popup.js được lưu dưới dạng tệp JavaScript. Tải xuống biểu tượng mẫu này từ Google cũng chỉ vì mục đích của hướng dẫn này.
Chọn manifest.json và dán phần sau vào nó:
{"manifest_version": 2, "name": "Trình phân tích tốc độ trang GTmetrix", "mô tả": "Sử dụng GTmetrix để phân tích tốc độ tải trang", "phiên bản": "1.0", "browser_action": {"default_icon" : "icon.png", "default_popup": "popup.html"}, "quyền": ["activeTab"]} Như bạn thấy, chúng tôi đã cho nó một tiêu đề và mô tả cơ bản. Chúng tôi cũng đã gọi hành động trình duyệt bao gồm biểu tượng mà chúng tôi đã tải xuống từ Google sẽ xuất hiện trong thanh trình duyệt của bạn và popup.html. Popup.html là những gì được gọi khi bạn chọn biểu tượng tiện ích trong trình duyệt.
Mở popup.html và dán phần sau vào đó.
Phân tích Pagespeed sử dụng GTMetrix http: //popup.jsPhân tích Pagespeed sử dụng GTMetrix
Kiểm tra tốc độ trang!
Popup.html là những gì được gọi khi bạn chọn biểu tượng tiện ích trong trình duyệt. Chúng tôi đã đặt tên cho nó, gắn nhãn cửa sổ bật lên và thêm nút. Chọn nút sẽ gọi popup.js là tệp chúng tôi sẽ hoàn thành tiếp theo.

Mở popup.js và dán thông tin sau vào đó:
document.addEventListener ('DOMContentLoaded', function () {var checkPageButton = document.getElementById ('checkPage'); checkPageButton.addEventListener ('click', function () {chrome.tabs.getSelected (null, hàm (tab) {d = tài liệu; var f = d.createElement ('form'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement ( 'input'); i.type = 'hidden'; i.name = 'url'; i.value = tab.url; f.appendChild (i); d.body.appendChild (f); f.submit () ;});}, sai);}, sai); Tôi sẽ không giả vờ để biết JavaScript đó là lý do tại sao nó đã được tiện dụng mà SitePoint đã có các tập tin tại chỗ. Tất cả những gì tôi biết là nó cho GTmetrix phân tích trang trong tab Chrome hiện tại. Trong trường hợp thông báo 'chrome.tabs.getSelected', tiện ích mở rộng lấy URL từ tab đang hoạt động và nhập nó vào biểu mẫu web. Đó là như xa như tôi có thể đi.
Kiểm tra tiện ích Chrome của bạn
Bây giờ chúng ta có khung cơ bản tại chỗ, chúng ta cần kiểm tra xem nó hoạt động như thế nào.
- Mở Chrome, chọn Công cụ và tiện ích mở rộng khác.
- Chọn hộp bên cạnh Chế độ nhà phát triển để bật tính năng này.
- Chọn Tải tiện ích mở rộng chưa được giải nén và điều hướng đến tệp bạn đã tạo cho tiện ích mở rộng này.
- Chọn OK để tải tiện ích mở rộng và nó sẽ xuất hiện trong danh sách Tiện ích mở rộng của bạn.
- Chọn hộp bên cạnh Đã bật trong danh sách và biểu tượng sẽ xuất hiện trong trình duyệt của bạn.
- Chọn biểu tượng trong trình duyệt để cửa sổ bật lên xuất hiện.
- Chọn nút, Kiểm tra trang này ngay bây giờ!
Bạn sẽ thấy trang đang được kiểm tra và báo cáo hiệu suất từ GTmetrix. Như bạn có thể thấy từ trang web của chính tôi trong hình ảnh chính, tôi có một ít công việc để làm để tăng tốc thiết kế mới của mình!
Tiến hành mở rộng
Việc tạo tiện ích Chrome của riêng bạn không khó như nó có vẻ. Trong khi nó chắc chắn đã giúp để có một khởi đầu bằng cách biết một mã nhỏ, có hàng trăm nguồn tài nguyên trực tuyến sẽ cho bạn thấy điều đó. Ngoài ra, Google còn có kho lưu trữ thông tin, hướng dẫn và hướng dẫn rất hữu ích. Tôi đã sử dụng trang này từ trang web Google Developer để giúp tôi với tiện ích mở rộng này. Trang này hướng dẫn bạn qua từng phần tạo tiện ích mở rộng và cung cấp biểu tượng đó mà chúng tôi đã sử dụng trước đó.
Với đủ nghiên cứu, bạn có thể tạo các tiện ích mở rộng làm nhiều thứ mà trình duyệt có khả năng. Một số tiện ích mở rộng tốt nhất trong cửa hàng Chrome là từ các cá nhân chứ không phải các công ty, chứng minh rằng bạn thực sự có thể tạo riêng cho mình.
Tất cả tín dụng cho John Sonmez tại SitePoint cho hướng dẫn ban đầu. Anh ấy đã làm việc chăm chỉ, tôi chỉ tổ chức lại nó một chút và cập nhật nó một chút.
Bạn đã tạo tiện ích Chrome của riêng mình chưa? Bạn muốn quảng cáo hoặc chia sẻ nó? Hãy cho chúng tôi biết dưới đây nếu bạn làm thế!