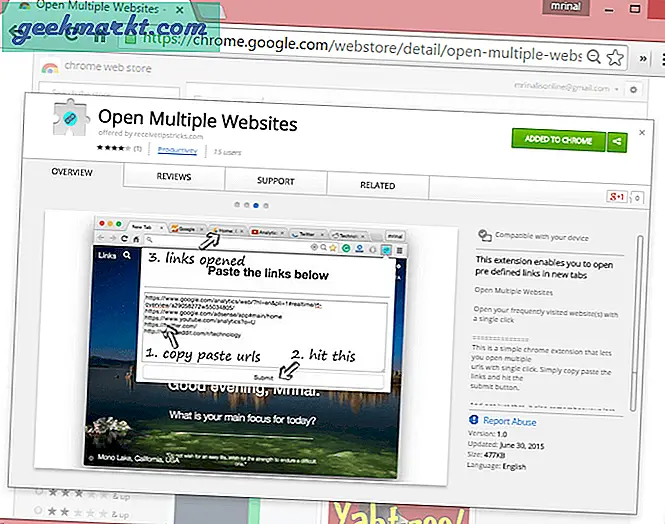
Gần đây, tôi đã xuất bản- Mở Nhiều Trang web, một tiện ích mở rộng chrome đơn giản có thể mở tất cả các trang web yêu thích của bạn chỉ với một cú nhấp chuột. Và đáng ngạc nhiên là việc tạo một tiện ích mở rộng chrome dễ dàng hơn tôi nghĩ. Tất cả những gì bạn cần là hiểu biết cơ bản về HTML và JavaScript.

Google có một tài liệu chi tiết về cách tạo tiện ích mở rộng chrome từ đầu. Nhưng nếu bạn đang tìm kiếm một cái nhìn tổng quan nhanh chóng, thì hướng dẫn này sẽ hữu ích.
Phần mở rộng chrome là gì?
Đây là một chương trình nhỏ bổ sung thêm chức năng cho trình duyệt chrome của bạn. Thông thường, tiện ích mở rộng chrome xuất hiện ở bên phải thanh địa chỉ của bạn và hiển thị cửa sổ bật lên khi được nhấp vào.
Bạn nên biết những gì trước khi chúng ta bắt đầu?
Nếu bạn có thể viết một trang web, bạn có thể tạo một tiện ích mở rộng chrome dưới 5 phút. Tuy nhiên, để làm điều gì đó hữu ích, bạn nên biết cơ bản về HTML, CSS, JavaScript và cách sử dụng API của chrome. Mặc dù tức là dễ dàng.
Việc đó mất bao lâu?
Có thể mất vài giờ đến vài ngày, tùy thuộc vào mức độ phức tạp của tiện ích mở rộng của bạn. Tiện ích mở rộng chrome mà tôi đã tạo (Mở nhiều trang web) khiến tôi mất vài giờ, bắt đầu lại từ đầu.
Phần mở rộng chrome được tạo thành từ gì?
Một phần mở rộng chrome đơn giản bao gồm một tệp kê khai, một vài tệp HTML / CSS, một vài tệp javascript và một số hình ảnh png cho ảnh chụp màn hình và biểu tượng. Bạn đặt tất cả các tệp này vào một thư mục zip và tải nó lên cửa hàng chrome.
Một phần mở rộng chrome đơn giản bao gồm bốn tệp:
1. Manifest.json: Hãy coi nó như một mục lục của một cuốn sách. Tệp kê khai này cho chrome biết các chi tiết về tiện ích mở rộng của bạn, như tên, mô tả, số phiên bản, v.v. Nó được viết bằng ký hiệu JSON - một ngôn ngữ đơn giản có thể nhận trong vòng 5 phút.
2. Tệp HTML xác định bố cục của trang của bạn. Thông thường, khi bạn nhấn nút mở rộng, bạn sẽ thấy một cửa sổ bật lên. Đúng? Cửa sổ bật lên này được viết bằng HTML và bạn cũng có thể thêm một số CSS để làm cho nó trông đẹp hơn.
3. Biểu tượng(tốt nhất là png) cung cấp danh tính cho tiện ích mở rộng của bạn. Nó giống như giao diện của tiện ích mở rộng của bạn. Nếu bạn không thêm biểu tượng thì chrome sẽ sử dụng biểu tượng mặc định.
4. Javascript tập tin làm tất cả những điều kỳ diệu. Nó chứa logic chính cho trình duyệt biết phải làm gì khi người dùng nhấp vào tiện ích mở rộng.
Cách tạo Tiện ích mở rộng trên Chrome
# 1 Xác định vấn đề
Tìm hiểu vấn đề bạn muốn giải quyết với tiện ích mở rộng chrome của mình.
Ví dụ, tôi muốn mở các trang web thường xuyên truy cập của mình bằng một cú nhấp chuột. Nhưng tôi không thể tìm thấy bất kỳ tiện ích mở rộng có liên quan nào làm được điều đó. Vì vậy, tôi quyết định viết một. Tương tự, sẽ tốt hơn nếu bạn gặp vấn đề của riêng mình. Điều này sẽ giúp bạn luôn có động lực.
# 2 Viết mã
Khi bạn đã tìm ra vấn đề, đã đến lúc viết một số mã. Ở đây, chúng tôi sẽ phân tích mã được sử dụng trong tiện ích mở rộng chrome. Rõ ràng là nó sẽ khác đối với tiện ích mở rộng của bạn, điều này sẽ cung cấp cho bạn một ý tưởng tốt.
Vì vậy, hãy mở trình soạn thảo văn bản yêu thích của bạn, tạo một thư mục mới. Hãy gọi nó là "chrome extension". Trong thư mục này, chúng tôi sẽ thêm 4 tệp, tức là tệp kê khai.json, tệp HTML, biểu tượng.png và tệp javascript.
Vì vậy, hãy xem mã của từng người trong số họ.
2.1 Manifest.json
{
"manifest_version": 2, "name": "Mở Nhiều liên kết", "description": "Tiện ích mở rộng này cho phép bạn mở các liên kết được xác định trước trong các tab mới", "phiên bản": "1.0", "browser_action": {"default_icon ":" icon.png "," default_popup ":" popup.html "}," quyền ": [" tab "," lưu trữ "]} Rõ ràng, chrome sử dụng phiên bản ‘2’. Điều này đã được sửa chữa. Tiếp theo là tên, mô tả và phiên bản của tiện ích mở rộng của bạn. Để hiểu hành động và quyền của trình duyệt, bạn sẽ phải xem qua tài liệu. Tuy nhiên, bạn có thể sao chép, dán đoạn mã trên và thay đổi các giá trị cho phù hợp.
2.2 popup.html
Mở nhiều liên kết
Dán các liên kết bên dưới
Đây là HTML đơn giản cho cửa sổ bật lên. Nó có một vùng văn bản nơi người dùng sẽ nhập tất cả các URL và một nút gửi. Lưu ý rằng chúng tôi cũng đã sử dụng thẻ id ở đây để chúng tôi có thể truy cập các phần tử này từ mọi nơi.
2.3 icon.png
Sử dụng photoshop hoặc công cụ trực tuyến này để tạo biểu tượng png tùy chỉnh cho tiện ích mở rộng của bạn. Nên sử dụng 32 * 32 hoặc 64 * 64 pixel. Tôi đã làm cái này.

2.4 popup.js // mở các trang trong tab mới function loadUrls () {// tìm nạp url từ textarea và chia nó ra var urls = document.getElementById ('urls'). value.split ('n'); // chạy một vòng lặp trên các url tìm nạp cho (var i = 0; i Đoạn mã trên là tự giải thích với sự trợ giúp của các bình luận. Về cơ bản những gì chúng tôi đang làm ở đây là, chúng tôi đang sử dụng hai chức năng một là ‘saveUrl’, chức năng này sẽ lưu trữ tất cả thông tin người dùng nhập vào bộ nhớ chrome và ‘loadUrl’ sẽ khởi chạy chúng trong tab mới khi người dùng nhấp vào nút.
# 3 Xuất bản tiện ích mở rộng
Để kiểm tra cục bộ tiện ích mở rộng của bạn trong chrome, hãy bật chế độ nhà phát triển trên trang tiện ích mở rộng chrome, sau đó kéo và thả ‘tiện ích mở rộng chrome’ này vào đó.

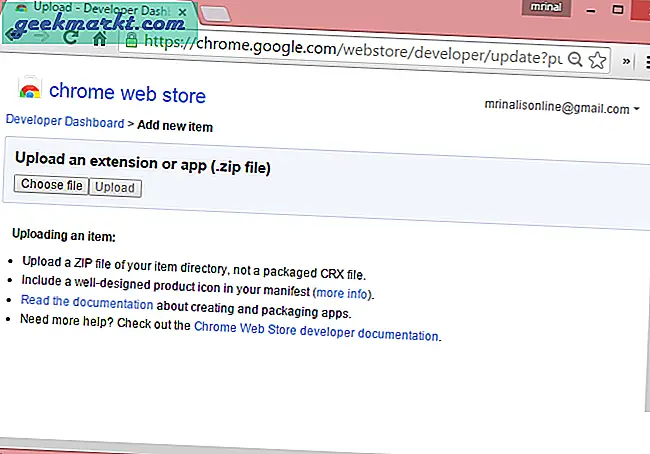
Sau khi hoàn tất việc khắc phục sự cố, bạn có thể tải tiện ích của mình lên cửa hàng chrome để mọi người có thể xem.
Để thực hiện việc này, hãy truy cập trang tổng quan dành cho nhà phát triển chrome và tạo một tài khoản. Bạn sẽ phải trả một lần $ 5 phí cho chrome. Sau đó, tải lên tiện ích mở rộng chrome của bạn và nhập thông tin chi tiết và một vài ảnh chụp màn hình. Và đó là nó. Nhấn vào nút xuất bản và tiện ích mở rộng của bạn sẽ hoạt động.