Bạn có thể đã nghe nói về tính năng mạnh mẽ này trong trình duyệt Chrome của mình - Công cụ phát triển Chrome. Và mặc dù đúng là như vậy, hầu hết nó hữu ích cho các nhà phát triển web, nhưng đôi khi nó hữu ích cho một người dùng internet bình thường. Trong bài viết này, chúng tôi sẽ tập trung vào những nội dung hữu ích mà bạn có thể thực hiện với các công cụ dành cho nhà phát triển Chrome. Như, cách vượt qua các hạn chế do trang web đặt ra, tìm ra phông chữ, màu sắc và hình ảnh bị ẩn trên bề mặt hoặc thậm chí quên mật khẩu.
Làm cách nào để mở Công cụ dành cho nhà phát triển trong Chrome?
Để mở các công cụ dành cho nhà phát triển Chrome trong Google Chrome, hãy nhấp vào Tùy chỉnh chrome (⋮)>Thêm công cụ -> Những công cụ phát triển.Bạn cũng có thểnhấp chuột phải trên trang bạn muốn chỉnh sửa và chọnQuan sát. Tôi thích sử dụng bàn phím ngắnCtrl + Shift + I(Cmd + Option + I cho Mac).
Theo mặc định, nó sẽ mở ra một cửa sổ mới ở bên phải, nhưng tôi muốn giữ nó ở dưới cùng, vì nó cho tôi nhiều không gian hơn để mở rộng nó. Để di chuyển cửa sổ xuống dưới cùng, hãy nhấp vào nút 3 chấm dọc ở trên cùng bên phải (⋮), sau đó chọn tùy chọn gắn đế dưới cùng. Bạn cũng có thể bậtchế độ tối từ Cài đặt, làm cho nó dễ dàng hơn trên mắt. Bây giờ, lần sau khi mở phần tử kiểm tra, nó sẽ ghi nhớ các thay đổi của tôi.

Cũng đọc:Cách thay đổi nền google chrome
10 Mẹo về Công cụ dành cho Nhà phát triển Chrome
1. Chỉnh sửa trang web
Bây giờ, đây là cách sử dụng cơ bản nhất của các công cụ dành cho Nhà phát triển nhưng phải được bao gồm. Bạn có thể tạm thời chỉnh sửa bất kỳ trang Web nào (như Wikipedia) trong trình duyệt của mình. Để thực hiện việc này, hãy mở bất kỳ trang web nào bạn muốn chỉnh sửa trên Chrome và nhấp chuột phải và chọn Kiểm tra phần tử. Chuyển đến tab bảng điều khiển (phải là tùy chọn thứ hai từ trên cùng), tiếp theo dán dòng mã sau và nhấn enter.
document.body.contentEditable = true
Điều này sẽ làm cho toàn bộ trang web có thể chỉnh sửa được giống như bất kỳ tài liệu Word nào. Chỉ cần nhấp vào bất kỳ đâu và bắt đầu nhập. Mặc dù hãy nhớ rằng tất cả các hiệu ứng sẽ biến mất sau khi bạn làm mới trang. Vì vậy, hãy đảm bảo rằng bạn chụp ảnh màn hình trang trước khi đóng trình duyệt.

2. Tiết lộ mật khẩu đã lưu
Giả sử bạn muốn đăng nhập vào Instagram trên điện thoại di động của mình nhưng bạn không nhớ mật khẩu. May mắn thay, bạn đã lưu nó trong trình duyệt của mình. Giờ đây, thay vì trải qua quá trình đặt lại mật khẩu tốn kém, bạn có thể sử dụng các công cụ của nhà phát triển để tiết lộ mật khẩu ẩn.
Bấm chuột phải vào trường mật khẩu và sau đó chọn “Kiểm tra nguyên tố."Thao tác này sẽ mở cửa sổ kiểm tra tài liệu và tất cả những gì bạn phải làm là thay thế từ"mật khẩu" với "bản văn" bên trongkiểu mật khẩutrường đầu vào. Và điều này sẽ tiết lộ mật khẩu ẩn trong dấu hoa thị.
3. Chụp ảnh màn hình của trang web
Bạn có biết rằng bạn có thể chụp ảnh màn hình trang web bằng Công cụ Chome Dev mà không cần sử dụng bất kỳ Plugin bổ sung nào không? Tính năng này khá đơn giản và chỉ cung cấp hai cài đặt, Phần hiển thị của trang web, toàn bộ trang web. Nó có thể chụp ảnh chụp màn hình cho phiên bản di động của trang web và bạn có thể chọn một vài bố cục di động từ menu thả xuống ở trên cùng.
Để chụp ảnh màn hình, hãy mở công cụ dành cho nhà phát triển Chrome. Chuyển đến tab Bảng điều khiển và nhấnctrl + shift + M(cửa sổ) hoặccmd + opt + M(Máy Mac). Tiếp theo, nhấp vàoMenu 3 chấm ở trên cùng bên phảicủa trang web và chọnChụp ảnh màn hình hoặc Chụp ảnh màn hình kích thước đầy đủ. Vậy là xong, ảnh chụp màn hình của bạn sẽ được lưu trong thư mục tải xuống.

Cũng đọc:7 tiện ích mở rộng ảnh chụp màn hình Chrome tốt nhất cho mọi nhu cầu
Có nhiều cách khác để chụp ảnh màn hình và bạn luôn có thể cài đặt tiện ích mở rộng ảnh chụp màn hình hoặc sử dụng lối tắt ảnh chụp màn hình gốc của máy tính, prtsc (windows) và cmd + shift + 4 (MacOS) nhưng phương pháp này hoạt động tốt.
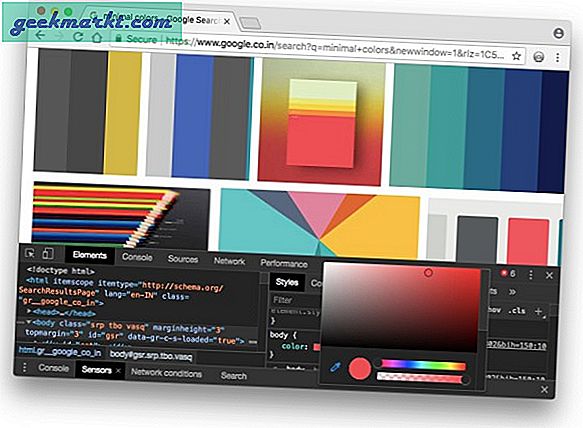
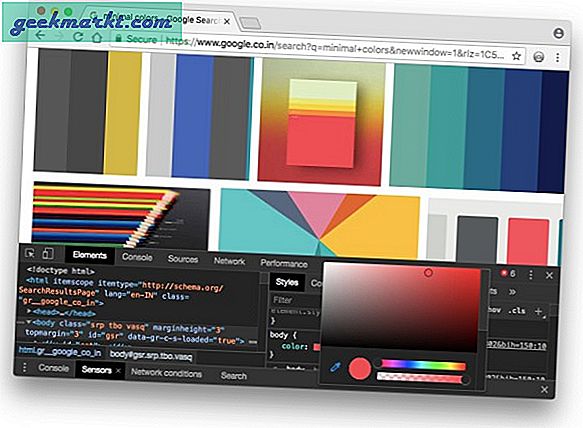
4. Sử dụng Công cụ chọn màu
Tôi là một người thích màu sắc tối thiểu và thường xuyên hơn không, tôi đang cuộn các hình ảnh tối thiểu trên Google để lấy cảm hứng cho các hình ảnh nổi bật và hình thu nhỏ. Hoặc giả sử, nếu bảng màu của một trang web cụ thể thu hút sự chú ý của bạn và muốn biết họ đang sử dụng màu gì, thì bạn luôn có thể cài đặt tiện ích mở rộng bộ chọn màu. Nhưng có một cách nhanh hơn để làm điều đó.
Bật các công cụ Phát triển Chrome, ở phía bên trái, hãy nhấp vàoPhong cách , nhấp vào hộp nhỏ bên cạnh màu. Điều này sẽ đưa ra Công cụ chọn màuBây giờ, hãy nhấp vào bất kỳ đâu trên trang web có màu bạn muốn tìm và công cụ chọn màu sẽ cung cấp cho bạn mã hex. Đơn giản chỉ cần sao chép mã hex và dán nó vào Photoshop.
 5. Thay đổi Trang web thành Bố cục Di động
5. Thay đổi Trang web thành Bố cục Di động
Bất cứ khi nào bạn mở một trang web, rất nhiều dữ liệu của bạn sẽ được gửi ẩn, chẳng hạn như địa chỉ IP, ngày giờ chính xác, URL, bạn đến từ đâu và Tác nhân người dùng.
Tác nhân người dùng giúp trang web xác định trình duyệt của bạn. Và trong một số trường hợp, việc thay đổi tác nhân người dùng sẽ giúp ích. Ví dụ: nếu bạn muốn kiểm tra xem trang web của mình có đáp ứng hay không. Nhưng tôi thích nhất là truy cập phiên bản khác của trang web. Ví dụ: một số trang web govt ở Ấn Độ chỉ mở trong Internet Explorer hoặc đối với một ví dụ toàn cầu, hãy sử dụng Instagram. Như bạn đã biết, bạn không thể tải ảnh lên Instagram bằng máy tính, nhưng bạn có thể làm điều đó từ trang web di động của nó. Vì vậy, tại sao không giả mạo trình duyệt trên máy tính để bàn thành trình duyệt của thiết bị di động?
Để làm điều này, hãy kích hoạt các công cụ Phát triển Chrome,Nhấp vào 3 dấu chấm dọcvà hơn thế nữaCông cụ lựa chọnĐiều kiện mạng. Ở đóbỏ chọn cái hộp nói rằng,Tác nhân người dùng, chọn tự động và từ hộp bật lên, hãy chọn mộtTrình duyệt di động. Nếu bạn đang cố gắng truy cập một trang web govt, hãy chọn một trình duyệt tương thích khác. Bây giờ hãy đóng cửa sổ và làm mới trang. Như bạn có thể thấy, có một nút tải lên đầy đủ chức năng, bạn có thể sử dụng nút này để tải ảnh lên Instagram từ máy tính.

6. Tìm kiếm mọi thứ
Một tính năng hữu ích khác mà khó xác định là tìm kiếm. Tab “Tìm kiếm” cho phép bạn tìm kiếm nội dung cụ thể hoặc phần tử HTML trên một trang web.
Ví dụ: giả sử nếu bạn muốn biết trang web đang sử dụng phông chữ nào, bạn sẽ cần nhấp vào3 chấm sau đó nhấn vàoTìm kiếm và nhập phông chữ hoặc sử dụng chính xácfont-family,và bạn có thể tìm thấy thông tin trong các dòng mã.
Hoặc hãy lấy một ví dụ khác, tôi tình cờ gặp một trang web sử dụng video trong nền và tôi tò mò muốn tìm hiểu chính xác đó là video nào. Bây giờ, việc lưu trang sẽ không hoạt động. Thay vào đó, hãy sử dụng công cụ Phát triển Chrome và tìm kiếm"video"cuộn qua các kết quả và xem bạn có nhận được URL nào không. Trong trường hợp đó, hãy sử dụng cách hiểu thông thường, nếu đó là tệp video, nó chủ yếu giống như có phần mở rộng làmp4, hãy thử điều đó. Và bạn đã làm, bây giờ bạn có một vài kết quả với mp4, một trong số đó phải là tệp video, hãy nhấp vào nó để hiển thị URL. Sao chép URL đó và dán vào trình duyệt, và bạn bắt đầu.

7. Xóa cửa sổ bật lên
Một tính năng hữu ích khác của tôi là xóa cửa sổ bật lên khỏi trang web. Ví dụ: hãy lấy Quora- một trang web trả lời câu hỏi phổ biến chỉ cung cấp nội dung cho các thành viên của nó. Nếu bạn truy cập trang web này từ Google và cố gắng đọc nhiều trang, một cửa sổ bật lên sẽ xuất hiện yêu cầu bạn đăng ký. Đây là cách để loại bỏ nó, nhấp chuột phải vào trang và hiển thị các phần tử Kiểm tra.Di chuyển con trỏ của bạn đến dòng mã cho đến khi cửa sổ bật lên (che nội dung) được đánh dấu. Sau khi hoàn thành,xóa dòng mã đó. Đôi khi có một lớp trong suốt khác trên phần thân của trang khiến các liên kết không phản hồi. Xóa luôn.
Đọc:Cách xem nội dung bị chặn trên trang web

8. Thay đổi vị trí GPS của trình duyệt của bạn
Bây giờ, có 2 cách, bất kỳ trang web nào cũng tìm ra nơi bạn đang duyệt - địa chỉ IP và vị trí trình duyệt của bạn. Mặc dù bạn có thể dễ dàng thay đổi địa chỉ IP nhưng bằng cách sử dụng VPN và DNS thông minh của chúng tôi, việc thay đổi vị trí trình duyệt không dễ dàng.
Ví dụ, một ngày nọ, tôi đang duyệt qua CBS bằng VPN và mọi thứ đều hoạt động tốt. Tuy nhiên, khi tôi quyết định xem các kênh địa phương trên CBS và nó hiển thị cho tôi một cửa sổ bật lên yêu cầu vị trí trình duyệt của tôi. Và sau đó nhấp vào Cho phép, nó cho biết nội dung không có sẵn ở vị trí của tôi.
Để khắc phục điều đó, hãy mởBan điêu khiển cải tiên hơn, bằng cách nhấp chuột phải vào màn hình. Ở cuối bảng điều khiển,nhấn nút ba chấm ở trên cùng bên phải, sau đó nhấp vào nút “Cảm biến”Tùy chọn từHơn. Một cửa sổ mới sẽ mở ra ở nửa dưới của cửa sổ công cụ dành cho nhà phát triển, DướiVị trí địa lý, lựa chọn "Vị trí tùy chỉnh.”Bây giờ hãy đặt vị trí của bạn dựa trên vĩ độ và kinh độ, nếu bạn không biết những giá trị này, bạn luôn có thể sử dụng bản đồ của Google. Hoặc chỉ cần chọn tên của thành phố nhưCalifornia. Bây giờ, Tải lại trang, cho phép dữ liệu vị trí trong cửa sổ bật lên. Và bây giờ nếu tôi làm mới trang và nhấp vào vị trí cho phép, như bạn có thể thấy, tôi hiện có thể phát trực tuyến các đài địa phương.

9. Sử dụng Thước
Cũng giống như công cụ Bộ chọn màu, Công cụ dành cho nhà phát triển của Google Chrome cũng bao gồm một thước đo. Điều này có ích khi bạn muốn đo pixel trên chiều cao và chiều rộng của trang.
Để hiển thị Thước, hãy nhấp chuột phải vào trang mà bạn muốn sử dụng thước và nhấp vào “Kiểm tra nguyên tố”. Tiếp theo, bạn cần kích hoạt nó lần đầu tiên, nhấp vào 3 dấu chấm dọc ở trên cùng bên phải vàCài đặt.Một cửa sổ mới sẽ mở ra, bên dướiCác yếu tố phần chọn Hiển thị Ruler Lựa chọn.
10. Giới hạn tốc độ tải xuống trên Chrome
Nếu bạn muốn giới hạn tốc độ tải xuống, bạn có thể làm điều đó bằng các công cụ Chrome Dev. Nó không chỉ giới hạn tốc độ tải xuống của các gói thực tế mà còn cả truyền trực tuyến. Về cơ bản, bạn có thể cô lập một tab và làm cho tab đó tải theo tốc độ bạn vừa đặt. Nó hoạt động giống như một sự quyến rũ khi bạn muốn giới hạn băng thông trên trình duyệt của mình trong khi xem phim.
Để đặt tốc độ cho một tab, đi đến tùy chọn nhà phát triển, và bấm vào nút tùy chọn ngay bên cạnh để kiểm tra và chọn cài đặt hoặc bạn có thể chỉ cần nhấn trực tiếp phím F1 để mở cài đặt. Chuyển đến tab Throttling và nhấp vào 'Thêm hồ sơ tùy chỉnh '. Bạn có thể đặt tên cho hồ sơ và đặt tốc độ tải xuống và tải lên. Sau khi thêm các số liệu, hãy nhấp vào 'Thêm' và bạn đã hoàn tất.

Hồ sơ này sẽ chỉ hoạt động trên tab hiện đang mở và bạn sẽ phải giữ cho cửa sổ tùy chọn nhà phát triển hoạt động nếu không việc điều chỉnh sẽ không hoạt động. Để kích hoạt hồ sơ, chuyển đến tab mạng trong công cụ dành cho nhà phát triển và nhấp vào menu thả xuống ngay bên cạnh Ngoại tuyến. Chọn cấu hình tùy chỉnh và trang của bạn hiện đã được điều chỉnh. Mọi thứ tải xuống từ trang này sẽ được điều chỉnh đến giới hạn đã đặt. Chỉ cần đảm bảo không đóng cửa sổ phần tử kiểm tra hoặc làm mới trang.

Làm cách nào để bạn sử dụng công cụ Nhà phát triển Chrome?
Nhìn chung, các công cụ dành cho nhà phát triển có nhiều trường hợp sử dụng hơn là làm rối tung các trang web yêu thích của bạn. Nói tóm lại, mọi thứ mà trang web không thực hiện ở phía máy chủ đều có thể được thay đổi bằng các công cụ dành cho nhà phát triển Chrome. Ngoài ra, bạn có thể sử dụng tiện ích mở rộng Nhà phát triển web để có quyền truy cập bằng một cú nhấp chuột vào tất cả các tính năng và hơn thế nữa.


 5. Thay đổi Trang web thành Bố cục Di động
5. Thay đổi Trang web thành Bố cục Di động






