Visual Studio Code là một trong những trình soạn thảo mã phổ biến nhất không chỉ là mã nguồn mở mà còn đa nền tảng, nhẹ và nhanh chóng. Mặc dù VS Code khá mạnh mẽ nhờ công nghệ Intellisense và các tiện ích mở rộng đi kèm như Emmet, bạn có thể tăng thêm chức năng và tính hữu dụng của nó bằng cách cài đặt các tiện ích mở rộng bổ sung. Dưới đây là một số tiện ích mở rộng VScode tốt nhất mà tôi tìm thấy khi sử dụng Visual Studio Code trong vài năm qua hoặc lâu hơn.
Tiện ích mở rộng mã Visual Studio tốt nhất
1. Đồng bộ hóa Cài đặt
Settings Sync là một trong những tiện ích tốt nhất và phải có phần mở rộng VS Code mà mọi người dùng nên có. Lý do là, Đồng bộ hóa cài đặt sẽ đồng bộ hóa tất cả các cài đặt, liên kết khóa, chủ đề và danh sách plugin tùy chỉnh của bạn với GitHub. Điều này giúp loại bỏ sự cần thiết phải cài đặt lại tất cả các tiện ích mở rộng và chủ đề và định cấu hình lại chúng mỗi khi bạn cài đặt VS Code hoặc khi sử dụng VS Code trên nhiều hệ thống. Điều tốt nhất về Settings Sync là nó khá dễ sử dụng. Trên thực tế, sau khi bạn liên kết nó với GitHub, bạn có thể tải lên hoặc đồng bộ hóa cài đặt chỉ bằng một phím tắt duy nhất. Nếu cần, bạn có thể định cấu hình nó để tải lên hoặc tải xuống cài đặt tự động.

2. Máy chủ trực tiếp
Nếu bạn là một nhà phát triển web hoặc chỉ là người làm việc với các công nghệ web như CSS, JavaScript, PHP, HTML, v.v., thì Live Server là thứ cần phải có. Những gì Live Server làm là nó sẽ tạo một máy chủ cục bộ trong VS Code và cho phép bạn mở các trang phát triển chỉ với hai cú nhấp chuột trong bất kỳ trình duyệt nào bạn chọn. Không cần phải đi đến vị trí tệp theo cách thủ công và mở tệp từ đó. Chưa kể, khi Live Server hoạt động và làm việc, trang sẽ tự động tải lại mỗi khi bạn lưu tài liệu. Vì vậy, nếu bạn là một nhà phát triển web, hãy thử. Bạn sẽ không quay trở lại.

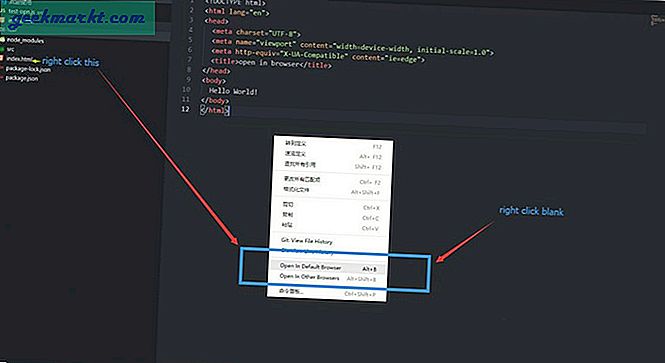
3. Mở trong trình duyệt
Như bạn có thể biết từ chính cái tên, tiện ích mở rộng Mở trong Trình duyệt cho phép bạn mở bất kỳ tệp nào được hỗ trợ trong trình duyệt mặc định hoặc trong trình duyệt bạn chọn chỉ với một cú nhấp chuột. Mặc dù không mạnh mẽ hoặc nhiều tính năng như tiện ích mở rộng Máy chủ Trực tiếp, Mở trong Trình duyệt giúp bạn nhanh chóng xem trước tài liệu web mà không cần tạo phiên bản máy chủ nền. Chưa kể, tiện ích mở rộng Open in Browser khá nhẹ và thực hiện những gì nó nói sẽ làm mà không gặp bất kỳ trục trặc nào.

4. Đẹp hơn
Prettier là một trong những tiện ích mở rộng yêu thích khác của tôi mà tôi cài đặt gần như ngay lập tức. Như tên cho thấy, Prettier làm cho mã trông đẹp và cải thiện khả năng đọc bằng cách định dạng đúng theo tiêu chuẩn chính thức và tiêu chuẩn công nghiệp. Sau khi cài đặt tiện ích mở rộng, bạn có thể kiểm tra mã của mình bằng cách nhấn phím tắt hoặc định cấu hình tiện ích mở rộng từ trang cài đặt Mã VS để mã định dạng tự động khi lưu. Nếu cần, bạn có thể sửa đổi cách Prettier định dạng mã của mình bằng cách thay đổi các cài đặt khác nhau như khoảng cách tab, khoảng cách dấu ngoặc vuông, dấu phẩy ở cuối, chiều rộng in, gói, v.v., từ chính trang cài đặt.
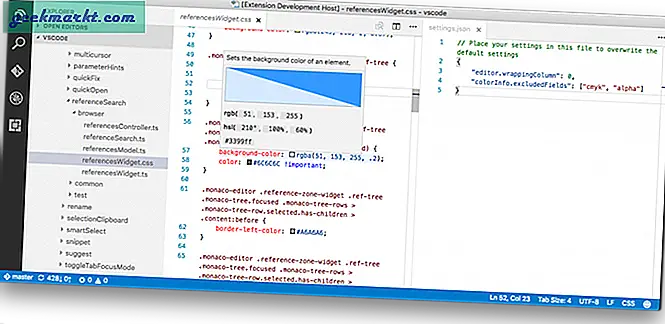
5. Thông tin màu sắc
Color Info là một tiện ích mở rộng rất đơn giản nhưng hiệu quả, hiển thị một bản xem trước lớn và thông tin bổ sung về các màu bạn sử dụng trong CSS. Trong trường hợp bạn đang thắc mắc, có, VS Code hiển thị một bản xem trước nhỏ của màu bạn đang sử dụng. Tuy nhiên, nó không phải là hữu ích, đặc biệt là trong các chủ đề tối. Thông tin bổ sung được hiển thị bởi Thông tin màu bao gồm nhưng không giới hạn ở các giá trị HSL, giá trị RGB, giá trị alpha, nhiều loại bản xem trước màu, v.v. Thông tin màu hỗ trợ CSS, SASS, SCSS và LESS.

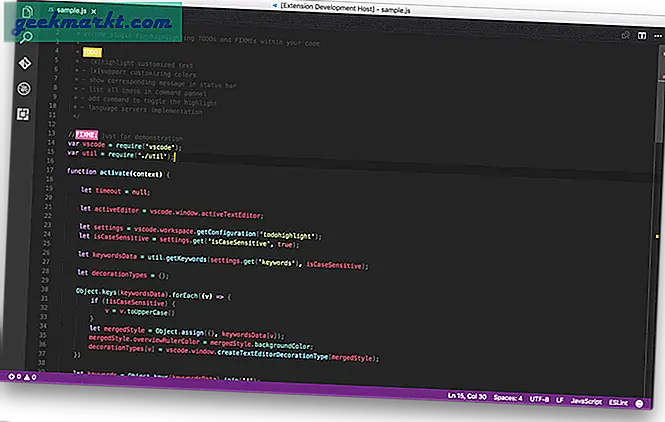
6. Todo Highlighter
Bạn đã bao giờ muốn thực hiện một số thay đổi, cập nhật hoặc thêm mã nhưng lại quên? Cài đặt Todo Highlighter và bạn không phải trải qua thử thách đó nữa. Nếu bạn đã từng sử dụng tính năng Todo trong bất kỳ IDE nào (Môi trường phát triển tích hợp), Todo Highlighter trong VS Code hoạt động theo cách tương tự. Chỉ cần thêm Todo’s như bình thường và chúng sẽ nổi bật so với mã thông thường của bạn và khiến bạn chú ý đến nó.

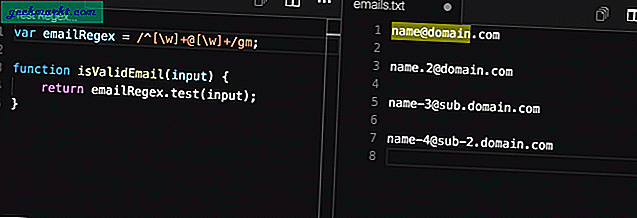
7. Xem trước Regex
Cho dù tôi sử dụng Biểu thức chính quy bao nhiêu lần, tôi vẫn bị nhầm lẫn bởi chúng. Thành thật mà nói, tôi không thể viết Regex của riêng mình một cách đúng đắn. Một trong những lý do cho điều này là tôi không thể xác minh regex của mình khi đang di chuyển. Đó là lúc Regex Preview phát huy tác dụng. Sau khi cài đặt Regex Preview, nó sẽ hiển thị bản xem trước của regex song song với bạn. Nếu bạn chơi với nhiều biểu thức chính quy thì hãy dùng thử Regex Preview và xem nó có phù hợp với nhu cầu của bạn không.

8. Ống kính Git
VS Code có hỗ trợ tích hợp phù hợp cho Git và giúp bạn dễ dàng sử dụng. Git Lens đưa nó lên một tầm cao và tăng tốc các khả năng Git tích hợp của VS Code. Điều làm cho Git Lens trở nên đặc biệt là nó giúp bạn dễ dàng khám phá kho lưu trữ, khám phá lịch sử tệp, trực quan hóa quyền tác giả mã bằng cách sử dụng chú thích và thấu kính mã Git, làm nổi bật các thay đổi gần đây, tìm kiếm cam kết, so sánh các nhánh khác nhau, v.v. Nếu bạn sử dụng Git nhiều thì hãy thử Git Lens, nó tạo ra một thế giới khác biệt trong quy trình làm việc của bạn.
9. Đường dẫn Intellisense
Trong phát triển web, việc liên kết các loại tệp như CSS, JS trong các tài liệu như HTML và PHP là rất phổ biến. Mặc dù không khó để nhập đường dẫn tệp, nhưng một chút hỗ trợ dưới hình thức tự động hoàn thành có thể đi một chặng đường dài. Path Intellisense thực hiện chính xác điều đó. tức là, nó tự động hoàn thành tên và đường dẫn tệp để bạn không phải suy nghĩ kỹ về đường dẫn hoặc tên tệp.

10. CSS Peek
VS Code có một tính năng gọn gàng được gọi là Go To Definition và Go To Type Definition đưa bạn đến phần khai báo hoặc định nghĩa kiểu của một ký hiệu. CSS Peek đưa nó lên một tầm cao và hiển thị cho bạn bản xem trước của CSS sử dụng trong tài liệu của bạn. Điều này khá hữu ích vì bạn không cần phải rời khỏi tài liệu hiện tại của mình chỉ để xem bạn đang làm gì với ID hoặc lớp CSS cụ thể đó. Nếu bạn là một nhà thiết kế web thì CSS Peek là một trong những phần mở rộng phải có cho VS Code.

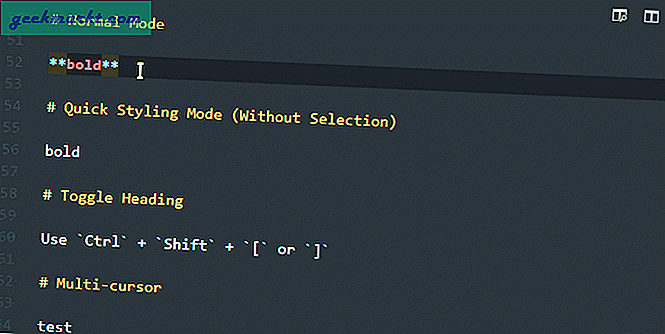
11. Đánh dấu tất cả trong một
Markdown All in One cho phép bạn nhanh chóng tạo và chỉnh sửa các tệp readme hoặc văn bản đa dạng thức bằng cách sử dụng Markdown ngay trong VS Code. Điều tốt nhất về Markdown All in One là nó có thể hiển thị bản xem trước trực tiếp và cách sử dụng cũng rất trực quan.

12. Dấu trang
Nếu bạn viết nhiều mã, việc bạn di chuyển giữa một số phần quan trọng lặp đi lặp lại là điều hiển nhiên. Mặc dù VS Code có số dòng, nhưng nó sẽ giúp cuộc sống của bạn dễ dàng hơn nếu bạn có thể đánh dấu những dòng quan trọng đó. Tiện ích mở rộng dấu trang thực hiện chính xác điều đó để bạn có thể dễ dàng đánh dấu các vị trí quan trọng và điều hướng giữa chúng một cách nhanh chóng và dễ dàng.

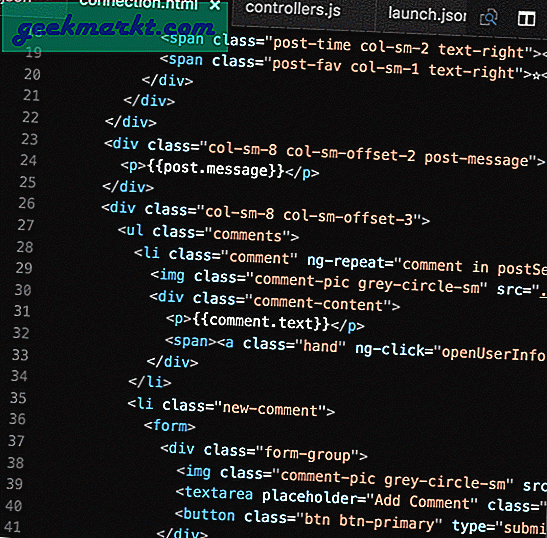
13. Bộ chỉnh màu cặp giá đỡ
Gần đây tôi đã phát hiện ra tiện ích Bộ chỉnh màu cặp giá đỡ và nó nhanh chóng trở thành một trong những tiện ích mở rộng yêu thích của tôi trong VS Code. Như bạn có thể biết từ chính cái tên, Bộ tô màu cặp dấu ngoặc vuông giúp bạn dễ dàng xác định các dấu ngoặc vuông phù hợp. Nó không chỉ khớp các dấu ngoặc với màu sắc mà còn làm nổi bật toàn bộ khối mã bên trong dấu ngoặc để bạn biết mình đang ở đâu. Hãy tin tôi, khi bạn đang tạo các vòng lặp lồng nhau hoặc câu lệnh if, Bộ chỉnh màu cặp dấu ngoặc nhọn sẽ giúp bạn rất nhiều.

Hy vọng rằng sẽ giúp. Nếu bạn nghĩ rằng tôi đã bỏ lỡ bất kỳ tiện ích mở rộng VS Code yêu thích nào của bạn thì hãy chia sẻ chúng trong phần nhận xét bên dưới.