
JavaScript được sử dụng rất nhiều trong phát triển web nhưng cũng cho nhiều thứ khác cũng giống như phát triển và ứng dụng trên thiết bị di động. Một trình soạn thảo văn bản đơn giản có thể là tất cả những gì bạn cần cho CSS và HTML5 nhưng JavaScript cần thêm một chút nữa. Dưới đây là những gì được coi là IDE JavaScript tốt nhất cho phát triển web ngay bây giờ.
Một IDE JavaScript tốt cần có một vài tính năng chính. Nó sẽ bao gồm các công cụ như hoàn thành mã tự động, các chức năng danh sách, tạo mã, tái cấu trúc, điều hướng thông minh, trình gỡ rối tích hợp và các tính năng thử nghiệm. Một IDE tốt cũng sẽ bao gồm xử lý lỗi và ngoại lệ và các tiện ích để mở rộng tiết mục của nó.
Một số các IDE JavaScript trong danh sách này là phí bảo hiểm, một số là miễn phí, nhiều người được tải xuống máy tính của bạn nhưng một vài người đang trực tuyến. Tất cả chúng được xem xét một cách thuận lợi và có vẻ rất phổ biến. Nếu bạn đang tìm kiếm một IDE JavaScript mới để phát triển web, một trong số đó chắc chắn sẽ phù hợp với dự luật.
Tôi không có coder nhưng một trong những người bạn tốt nhất của tôi là, vì vậy tôi đã sử dụng chuyên môn của mình để xây dựng danh sách này.

WebStorm
WebStorm là một trong những IDE JavaScript phổ biến nhất xung quanh nếu số lượng tải xuống và đánh giá tích cực là bất cứ điều gì để đi theo. Nó được thiết kế từ mặt đất lên đến được người dùng thân thiện và dễ sử dụng và nó chắc chắn có vẻ là. Nó tương thích với JavaScript, HTML, CSS, Angular và Node.js để có tất cả các cơ sở được bảo hiểm. Nó cũng tương thích với các khung công tác Angular, React và Meteor và các ứng dụng phát triển di động Cordova, PhoneGap và Ionic.
WebStorm có một tiện ích tái cấu trúc mã tuyệt vời, do đó ngay cả những người lập trình mới cũng có thể tạo ra mã gọn gàng. Nó có thể trích xuất các biến, di chuyển các tập tin, tự động hoàn thành và trợ giúp với các tham số và chức năng. Nếu bạn là một coder có kinh nghiệm hơn, bạn sẽ tìm thấy tất cả các công cụ nâng cao mà bạn cần để tạo ra một số ứng dụng và tính năng ấn tượng.
WebStorm không miễn phí và yêu cầu đăng ký sử dụng hàng năm.

Atom
Atom là một IDE JavaScript cực kỳ phổ biến khác. Về cơ bản nó là một trình soạn thảo văn bản mà bạn có thể sử dụng nhiều tính năng như bạn cần. Tương thích với HTML, JavaScript, CSS và Node.js, Atom được xây dựng trên Electron một khung công tác đa nền tảng đã chứng minh giá trị của nó trong lập trình JavaScript.
Chức năng nền tảng chéo là tuyệt vời cho các dự án hợp tác trong khi Trình quản lý gói tích hợp cung cấp khả năng thêm nhiều gói dựng sẵn hoặc tạo gói của riêng bạn. Đây là một trong những tính năng được đánh giá cao nhất của Atom vì nó cung cấp sự tự do rất lớn để cấu hình IDE cho chính xác cách bạn muốn sử dụng nó.
Các tính năng khác của Atom bao gồm tính năng tự động hoàn tất, trình duyệt tệp, tìm và thay thế, tự động đóng thẻ và bản đồ thu nhỏ hữu ích hiển thị cho bạn mã của bạn trong tổng quan. Atom có xu hướng chậm lại khi làm việc với các tệp lớn hơn và dường như có rò rỉ bộ nhớ có thể gây ra sự chậm trễ khi sử dụng nó. Khác hơn thế, nó rất được đánh giá cao.
Atom được sử dụng miễn phí.

Codepen
Codepen tự gọi mình là 'sân chơi cho mặt trước của web'. Nó là một trong những IDE JavaScript trực tuyến mà tôi đã đề cập ở trên và rất tốt ở những gì nó làm. Nó chơi độc đáo với HTML, CSS và JavaScript và hoạt động với CoffeeScript hoặc LiveScript. Nó rất hữu ích cho cả những người mới bắt đầu, những người muốn học mã và được các đồng nghiệp xem xét nhưng cũng có những lập trình viên có kinh nghiệm muốn xây dựng trong một môi trường xem trước trực tiếp.
Có rất nhiều công cụ CSS, HTML và JavaScript trong Codepen. Bạn tạo mã của bạn trong một cây bút bằng cách sử dụng một số bộ công cụ khá mạnh như Emmet để nhanh chóng tạo mã sạch. Bạn cũng có thể sử dụng Vim Key Bindings nếu bạn biết chúng để tạo nhanh. Bạn cũng có quyền truy cập vào các công cụ mã và các tính năng thông thường mà bạn mong đợi từ một IDE được cài đặt.
Lợi ích chính của Codepen là cộng đồng. Đây là một cộng đồng rất lớn và năng động, cung cấp trợ giúp, tư vấn và xem xét mã, ý tưởng và hơn thế nữa.
Codepen có cả phiên bản Pro và miễn phí.

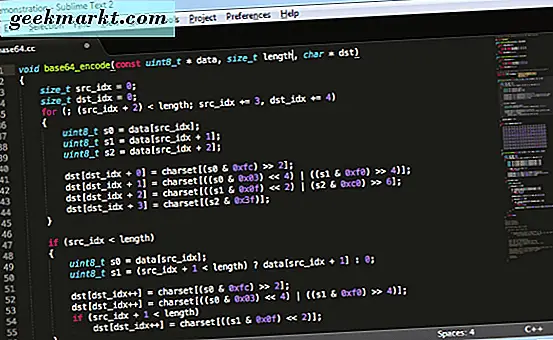
Văn bản tuyệt vời 3
Các tính năng Sublime Text 3 trong hầu hết các danh sách IDE JavaScript tốt. Những gì bắt đầu cuộc sống như một trình soạn thảo văn bản đơn giản đã phát triển thành một IDE chính thức bao gồm nhiều công cụ mà bạn mong đợi để sử dụng khi biên dịch mã của bạn. Nó là tùy biến cao, hoạt động trên các nền tảng và quản lý các gói một cách dễ dàng.
Giao diện người dùng đơn giản nhưng hiệu quả. Nó cũng hoạt động nhanh. Việc cài đặt tiêu chuẩn có chứa nhiều công cụ bạn sẽ sử dụng tất cả các thời gian nhưng quản lý gói đảm bảo bạn sẽ có nhiều tính năng như bạn cần. Nó hoạt động với Emmet, Babel, SublimeLimiter và những người khác để giúp giữ cho JavaScript của bạn sạch sẽ và gọn gàng.
Giống như Codepen, một trong những điểm nổi bật thực sự của Sublime Text 3 chính là cộng đồng. Họ không chỉ tạo các plugin cho chương trình, chúng còn giúp, xem xét và cung cấp tất cả các chủ đề hỗ trợ và thảo luận. Đây là những loại cộng đồng khiến bạn tin rằng nhân loại vẫn có tương lai.
Sublime Text 3 là miễn phí để thử nhưng $ 70 để giữ.

NetBeans
NetBeans bắt đầu cuộc sống như một công cụ Java nhưng đã mở rộng để bao gồm JavaScript và Node.js. Nó cũng hoạt động với HTML, CSS, PHP, JS, C / C ++, Python và các ngôn ngữ khác. Nó hoạt động trong một máy ảo Java, do đó nó sẽ hoạt động trên hầu hết các hệ điều hành và có thể được cấu hình theo cách bạn muốn.
NetBeans bao gồm hầu hết các công cụ và tính năng mà bạn mong đợi bao gồm mã gấp, định dạng mã, công cụ JSON, tự động hoàn thành cho các biến, tham chiếu hàm, hàm thư viện, lớp và hơn thế nữa để bạn thực sự có thể viết mã nhanh chóng. Sau khi thực hiện, gỡ lỗi gọn gàng và lỗi chính xác chức năng sẽ chỉ ra bất kỳ lỗi nào và thậm chí cung cấp gợi ý tại nơi tiếp tục tối ưu hóa có thể được tìm thấy.
NetBeans cũng có một phần mở rộng Chrome tuyệt vời cho phép gỡ lỗi hiệu quả và khả năng chỉnh sửa các nguồn từ bên trong trình duyệt. Rõ ràng là một công cụ rất hữu ích.
NetBeans là nguồn mở và miễn phí.
Như tôi đã đề cập ở trên cùng, tôi không phải là người lập trình vì vậy tôi phải dựa vào một người bạn lập trình để trợ giúp cho tác phẩm này. Trong khi các khuyến nghị là của cô ấy, bất kỳ lỗi hoặc sai lầm nào là của tôi!
Có bất kỳ đề xuất nào khác cho một IDE JavaScript tốt không? Hãy cho chúng tôi biết về nó dưới đây nếu bạn làm thế!