
Cho dù bạn đang thiết kế hay giống như giao diện của một trang web cụ thể, biết loại phông chữ nào và kích thước của nó là gì có thể giúp bạn mô phỏng hoặc sử dụng nó trên trang web của riêng bạn. Có một số cách để đạt được điều này và tôi sẽ cho bạn thấy một vài cách ở đây. Vì vậy, nếu bạn muốn kiểm tra kiểu phông chữ và kích thước trên một trang web, hãy đọc tiếp!
Với hàng triệu phông chữ trên đó, việc tìm ra một phông chữ hoàn hảo có thể mất nhiều thời gian hơn mức cần thiết. Khi bạn phát hiện ra một điểm tốt, bạn cần phải tìm ra nó là gì ở đó và nếu không bạn có thể mất nó cho tốt. Nếu nó là một trong những đặc biệt tốt, bạn có thể sử dụng nó trên trang web của riêng bạn, như là một phông chữ văn phòng hoặc trong Windows tùy thuộc vào loại font nó được.
Kiểm tra loại và kích thước phông chữ trên trang web
Có một vài cách để kiểm tra loại phông chữ và kích thước trên bất kỳ trang web nào. Phương pháp dễ nhất sử dụng chính trình duyệt trong khi những người khác sử dụng các công cụ của bên thứ ba để xác định nội dung trang. Tôi sẽ bao gồm cả hai loại. Đầu tiên từ bên trong trình duyệt.
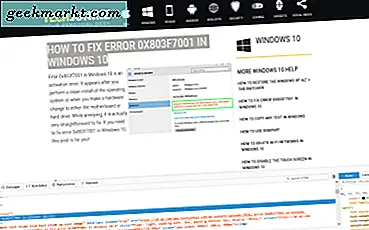
- Nhấp chuột phải vào trang bạn thích giao diện và chọn Kiểm tra Yếu tố (Firefox), Kiểm tra (Chrome) hoặc Công cụ Nhà phát triển F12 (Cạnh).
- Chọn Thanh tra (Firefox) trong cửa sổ dưới cùng mới và cuộn xuống bên phải cho đến khi bạn đến Font. Nó sẽ hiển thị họ phông chữ, phông chữ cụ thể được sử dụng, kích thước, màu sắc của nó và bất kỳ thứ gì khác mà trang xác định.
CMS khác nhau và các thiết kế web khác nhau hiển thị thông tin phông chữ của chúng theo nhiều cách khác nhau. Hãy thử phương pháp này trên một vài trang web và bạn sẽ có thể thấy một vài cách khác nhau phông chữ được định nghĩa.

Công cụ của bên thứ ba để xác định loại và kích thước phông chữ
Có một vài chương trình bổ trợ của bên thứ ba hoạt động dưới dạng plugin hoặc bookmarklet và có thể xác định loại phông chữ. Chúng hoạt động với hầu hết các trình duyệt bao gồm Safari vì vậy bạn nên tìm một thứ bạn có thể làm việc.
Firebug
Firebug từng là công cụ gỡ lỗi chỉ dành cho Firefox dành cho nhà phát triển. Nó trở nên phổ biến đến nỗi nó bây giờ là trình duyệt bất khả tri và sẽ làm việc với hầu hết các trình duyệt. Nó là một công cụ cực kỳ mạnh mẽ có thể kiểm tra bất kỳ yếu tố nào của trang web, bao gồm cả phông chữ.
Chỉ cần cài đặt addon, đánh dấu một số văn bản trên trang, nhấp vào tab HTML trong firebug và sau đó Computed ở bên phải. Firebug sau đó sẽ làm nổi bật tên phông chữ, họ phông chữ, kích thước, trọng lượng và mọi thứ bạn cần biết.

WhatFont
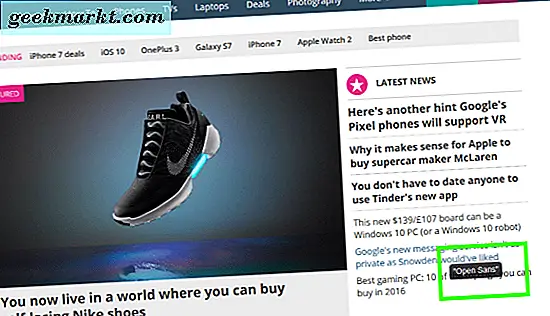
WhatFont là một bookmarklet có thể xác định phông chữ trên các trang web. Kéo bookmarklet vào thanh dấu trang của bạn và sử dụng nó để xác định hầu như bất kỳ trang nào, ở bất cứ đâu. Điều hướng đến trang web bạn thích, nhấp vào bookmarklet và di chuột qua phông chữ bạn muốn xác định. Một hộp nhỏ gọn gàng xuất hiện trên nó cho bạn biết phông chữ.
Một lần nữa, tùy thuộc vào cách CMS được cấu hình hoặc trang được thiết kế, điều này sẽ hoặc là một nhận dạng phông chữ đơn giản hoặc một hộp đầy đủ cho bạn kích thước, màu sắc, trọng lượng và như vậy.
Có rất nhiều addons loại bookmarklet có thể xác định phông chữ, WhatFont chỉ là một trong số chúng. Bạn có sử dụng nó không? Hãy cho chúng tôi biết dưới đây.