
Nhiều lập trình viên và nhà phát triển trang web sử dụng trình chỉnh sửa văn bản của bên thứ ba để nhập mã nguồn cho phần mềm và trang web của họ. Các trình soạn thảo văn bản như Notepad ++, được đề cập trong hướng dẫn Công nghệ Junkie này, bao gồm đánh dấu cú pháp định dạng mã nguồn bằng các màu phông chữ thay thế. Ký hiệu thứ cấp này làm cho mã rõ ràng hơn trong các tài liệu văn bản. Như vậy, hầu hết các lập trình viên và nhà phát triển trang web có thể bỏ qua Google Documents để mã hóa vì nó không bao gồm các tùy chọn làm nổi bật cú pháp dựng sẵn.
Tuy nhiên, điều này không nhất thiết có nghĩa là bạn không thể thêm làm nổi bật cú pháp vào mã trong tài liệu Google Tài liệu. Trên thực tế, có ít nhất một số tiện ích bổ sung dành cho Tài liệu cho phép bạn định dạng nhiều ngôn ngữ lập trình và đánh dấu khác nhau với đánh dấu cú pháp. Ngoài ra còn có nhiều ứng dụng web mà bạn có thể sử dụng để chèn mã nguồn có đánh dấu trong Google Tài liệu. Đây là cách bạn có thể định dạng mã nguồn trong tài liệu Documents.
Định dạng mã nguồn bằng Code Pretty
Code Pretty là một tiện ích bổ sung dành cho Google Documents tự động thêm làm nổi bật vào mã được chọn. Code Pretty không bao gồm một số lượng lớn các cài đặt để tùy chỉnh định dạng cú pháp, nhưng nó vẫn thêm một tùy chọn tô sáng cú pháp tiện dụng vào Tài liệu. Bạn có thể thêm CP vào Tài liệu bằng cách nhấp vào nút + miễn phí trên trang web này. Sau đó nhấn nút Allow để xác nhận quyền cho tiện ích bổ sung.
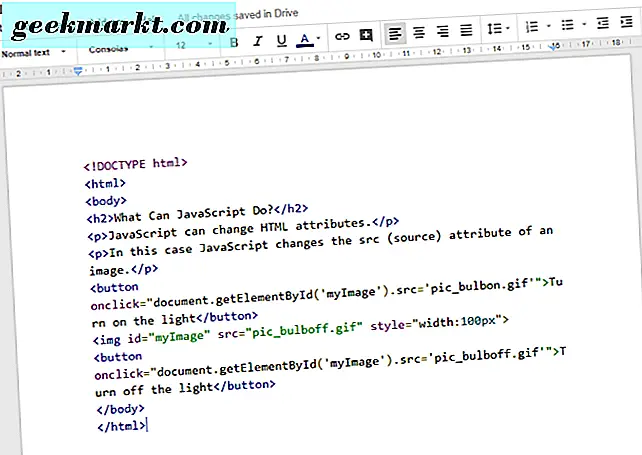
Tiếp theo, mở Tài liệu trong trình duyệt của bạn; và nhấp vào tab Tiện ích mở rộng để mở menu của nó. Trình đơn đó sẽ bao gồm tiện ích Code Pretty. Để cung cấp cho bạn ví dụ về cách cú pháp bổ sung này làm nổi bật cú pháp, hãy chọn và sao chép mã JavaScript mẫu bên dưới bằng cách nhấn Ctrl + C.
JavaScript có thể làm gì?
JavaScript có thể thay đổi các thuộc tính HTML.
Trong trường hợp này, JavaScript thay đổi thuộc tính src (nguồn) của một hình ảnh.
Bật đèn

Tắt đèn
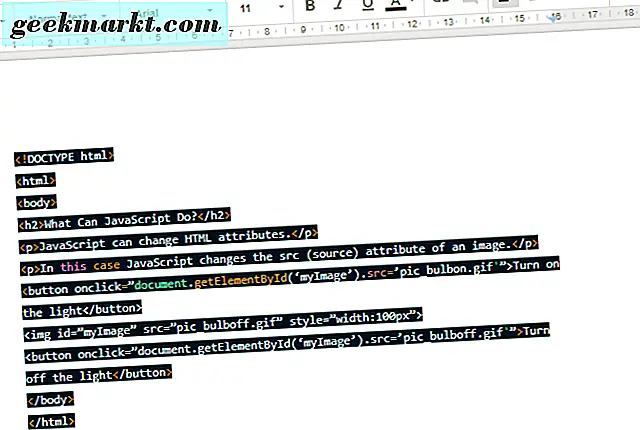
Dán mẫu JavaScript đó vào Tài liệu bằng cách nhấn Ctrl + V. Sau đó chọn mã trong trình xử lý văn bản bằng con trỏ. Nhấp vào Tiện ích bổ sung > Mã đẹp và chọn tùy chọn Định dạng lựa chọn từ menu con. Điều đó sẽ định dạng JavaScript như được hiển thị trong ảnh chụp ngay bên dưới.

Như đã nêu, CP không bao gồm nhiều cài đặt để làm nổi bật cú pháp. Tuy nhiên, bạn có thể điều chỉnh kích thước phông chữ của mã được đánh dấu bằng cách nhấp vào Tiện ích bổ sung > Mã đẹp và Cài đặt . Điều đó sẽ mở thanh bên được hiển thị ngay bên dưới. Sau đó, bạn có thể chọn kích thước phông chữ mặc định thay thế cho mã được đánh dấu từ đó.

Định dạng mã nguồn bằng các khối mã
Code Blocks là một tiện ích bổ sung thay thế cho CP mà bạn có thể thêm vào Tài liệu. Điều này thực sự là một add-on tốt hơn một chút để làm nổi bật cú pháp vì nó bao gồm nhiều chủ đề nổi bật. Nhấn nút + miễn phí trên trang web này để thêm Khối mã vào Tài liệu.
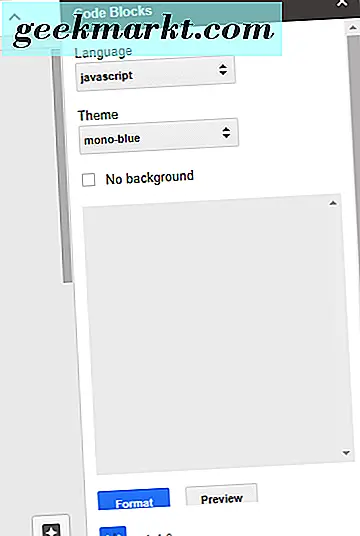
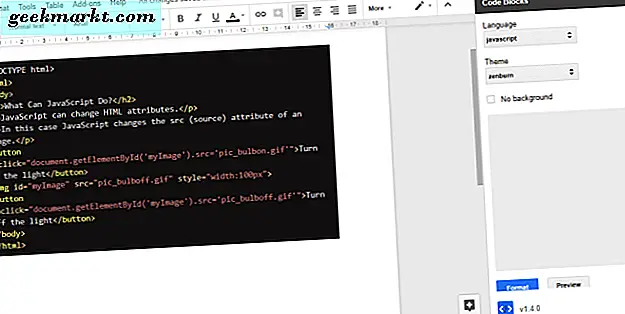
Khi bạn đã cài đặt các khối mã, hãy mở Tài liệu và sao chép và dán cùng mã JavaScript ở trên vào trình xử lý văn bản như trước đây. Nhấp vào Tiện ích bổ sung > Khối mã và chọn Bắt đầu để mở thanh bên được hiển thị trong ảnh ngay bên dưới.

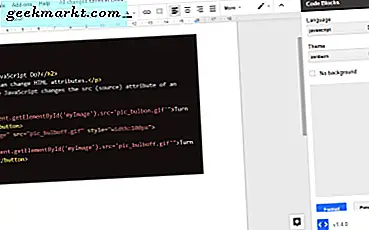
Chỉ chọn văn bản JavaScript bằng con trỏ của bạn. Đảm bảo bạn không chọn bất kỳ khoảng trống tài liệu nào ở trên hoặc bên dưới mã. Chọn JavaScript từ trình đơn thả xuống đầu tiên. Sau đó, bạn cũng có thể chọn một chủ đề từ trình đơn thả xuống Chủ đề . Nhấn nút Format để thêm cú pháp tô sáng cho mã như hình dưới đây. Giờ đây, văn bản JavaScript rõ ràng hơn nhiều với các thẻ đánh dấu được đánh dấu.

Sao chép và dán mã nguồn được đánh dấu vào Google Tài liệu
Ngoài các khối mã và tài liệu Code Pretty, bạn cũng có thể sử dụng các ứng dụng web highlighter cú pháp để định dạng mã nguồn. Sau đó, bạn có thể sao chép và dán mã nguồn được đánh dấu từ ứng dụng web trở lại tài liệu Tài liệu của bạn. Textmate là một ứng dụng web highlighter cú pháp định dạng nhiều ngôn ngữ lập trình và đánh dấu.
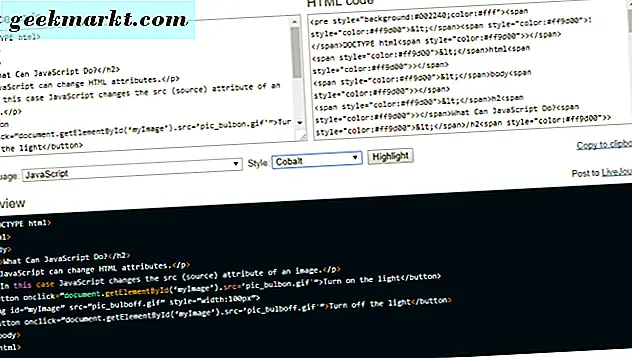
Nhấp vào liên kết này để mở Textmate. Sau đó sao chép và dán văn bản JavaScript có trong bài đăng này vào hộp mã nguồn của Textmate bằng phím tắt Ctrl + C và Ctrl + V. Chọn JavaScript từ trình đơn thả xuống Ngôn ngữ. Chọn một chủ đề đánh dấu cú pháp từ trình đơn thả xuống Chủ đề. Nhấn nút Highlight để xem trước định dạng của mã nguồn như được hiển thị trong ảnh chụp ngay bên dưới.

Tiếp theo, chọn JavaScript được đánh dấu trong bản xem trước bằng con trỏ và nhấn Ctrl + C. Dán mã được đánh dấu vào Google Documents bằng cách nhấn Ctrl + V. Điều đó sẽ thêm mã nguồn JavaScript được đánh dấu vào tài liệu Tài liệu như được hiển thị ngay bên dưới.

Vì vậy, bạn không cần một trình soạn thảo văn bản trên màn hình để thêm làm nổi bật cú pháp vào mã phần mềm và trang web. Thay vào đó, bạn có thể làm nổi bật mã cú pháp trong tài liệu Tài liệu với các phần mở rộng Code Pretty và Code Blocks. Ngoài ra, hãy sao chép và dán mã của bạn vào và từ ứng dụng web Textmate để chèn mã nguồn có đánh dấu trong Google Tài liệu.






