Bạn muốn thêm hiệu ứng đổ bóng vào hình ảnh trang web hoặc nội dung khác của mình? Nó có thể được thực hiện bằng cách sử dụng CSS, không cần sử dụng phần mềm phức tạp. Lợi ích của việc sử dụng CSS để thêm hiệu ứng đổ bóng là bạn có thể nhắm mục tiêu chính xác các phần tử và sửa đổi chúng khi cần thiết. Trong trường hợp hình ảnh, việc thêm hiệu ứng đổ bóng thông qua CSS giúp loại bỏ sự cần thiết phải sửa đổi chúng vĩnh viễn.
Bạn có thể thêm hiệu ứng đổ bóng bằng cách sử dụng thuộc tính CSS đơn giản có tên là Box Shadow vào hầu hết mọi phần tử hoặc hình ảnh HTML. Box Shadow là một thuộc tính CSS đơn giản gắn một hoặc nhiều bóng vào một phần tử bằng cách sử dụng hiệu số, độ mờ, bán kính và màu sắc. Box Shadow đã được giới thiệu trong CSS cách đây và được hỗ trợ bởi tất cả các trình duyệt hiện đại.
Điều tốt nhất về Box Shadow là bạn có thể thêm hiệu ứng đổ bóng bên ngoài hộp nội dung hoặc bên trong. Bây giờ, bạn có thể tự hỏi rằng hộp nội dung có nghĩa là gì trên thế giới. Nói một cách dễ hiểu, hộp nội dung không là gì ngoài một phần tử HTML như P, DIV, v.v.
Cú pháp CSS Box Shadow
Cú pháp cho thuộc tính Box-Shadow sẽ như thế này.
bóng hộp:;
Độ lệch ngang (giá trị bắt buộc): Đây là giá trị bắt buộc và khi bạn đặt các giá trị dương (như 10px), bóng sẽ được đẩy sang bên trái theo chiều ngang. Giá trị âm (như -10px) sẽ đẩy bóng đổ sang bên phải. Bạn có thể đặt nó thành 0 nếu bạn không muốn bù đắp bóng.
Độ lệch dọc (giá trị bắt buộc): Đây là giá trị bắt buộc và khi bạn đặt các giá trị dương (như 10px), bóng đổ sẽ được đẩy xuống theo chiều dọc. Các giá trị âm (như -10px) sẽ đẩy bóng lên theo chiều dọc. Bạn có thể đặt nó thành 0 nếu bạn không muốn bù đắp bóng.
Bán kính làm mờ (giá trị bắt buộc): Giá trị này làm mờ bóng để nó không có bất kỳ cạnh cứng nào. Bạn đặt giá trị càng cao thì hiệu ứng mờ càng cao. Nếu bạn không muốn hiệu ứng mờ, bạn có thể đặt nó thành “0”.
Bán kính lan truyền (giá trị tùy chọn): Đây là một giá trị tùy chọn trải bóng tùy thuộc vào giá trị bạn đặt. Giá trị càng cao thì spread càng cao. Nếu bạn không muốn hiệu ứng lan truyền, bạn có thể bỏ qua giá trị hoặc đặt nó thành “0”.
Màu sắc (giá trị bắt buộc): Bạn có thể đặt bất kỳ màu nào bạn muốn bằng cách sử dụng hex, RGB (Red, Blue, Green, Alpha), HLSA (Hue, Saturation, Lightness, Alpha) và các màu HTML được đặt tên. Nếu bạn không đặt bất kỳ màu nào, trình duyệt sẽ đặt màu mặc định. Màu mặc định hoàn toàn phụ thuộc vào trình duyệt bạn đang sử dụng. Vì vậy, nó luôn luôn là một ý tưởng tốt để thiết lập màu sắc.
Thêm CSS Box Shadow vào Hình ảnh hoặc Hộp nội dung
Sử dụng cú pháp trên, bạn có thể thêm hiệu ứng đổ bóng vào bất kỳ phần tử nào một cách dễ dàng. Ví dụ: nếu bạn muốn thêm hiệu ứng đổ bóng với cả làm mờ và lan rộng vào phần tử div thì tất cả những gì bạn phải làm là nhắm mục tiêu phần tử đó bằng cách sử dụng thẻ phần tử hoặc lớp CSS hoặc ID của nó và điền vào các giá trị của hộp bóng bất động sản. Nó sẽ trông giống như thế này.
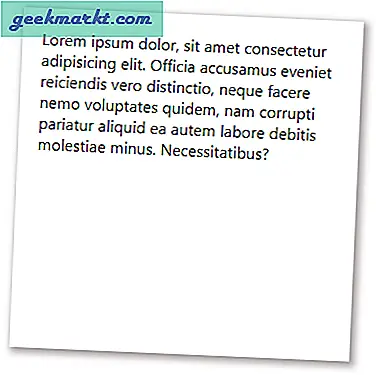
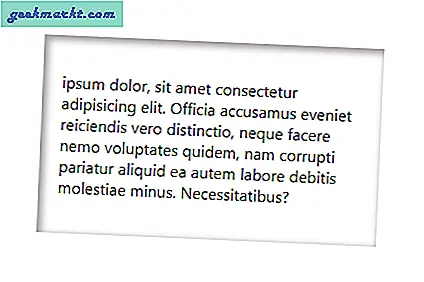
.shadow-effect {box-shadow: 3px 3px 10px 2px # a9a1a1; } Kết quả:

Nếu bạn không muốn làm mờ bóng mà muốn trải rộng ra, mã sẽ trông giống như thế này.
.shadow-effect {box-shadow: 5px 5px 0px 2px # a9a1a1; } Như bạn có thể thấy, tôi đã đặt bán kính mờ thành 0px. Hiệu ứng bóng đổ tạo ra có các cạnh cứng và trông giống như thế này.

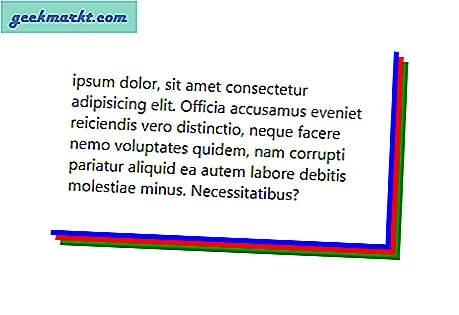
Một trong những điều điên rồ nhất về thuộc tính Box-Shadow là nó cho phép bạn thêm nhiều bóng đổ. Để làm điều đó, tất cả những gì bạn phải làm là chỉ định các giá trị được phân tách bằng dấu phẩy. Cú pháp sẽ giống như thế này.
.shadow-effect {box-shadow: 10px 10px 0 blue, 15px 15px 0 red, 20px 20px 0 green; } 
Bằng cách thêm “inset” vào thuộc tính box-shadow, bạn có thể hiển thị hiệu ứng đổ bóng bên trong hộp nội dung.
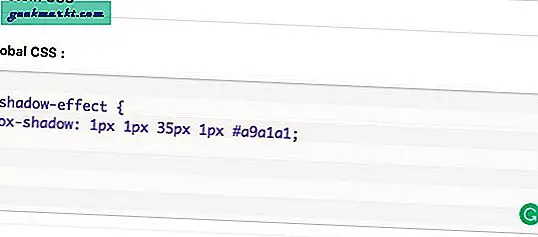
.shadow-effect {box-shadow: inset 3px 3px 10px 2px # a9a1a1; } Kết quả:

Đây chỉ là một vài ví dụ về cách bạn có thể thêm hiệu ứng đổ bóng vào bất kỳ hộp nội dung hoặc hình ảnh nào. Chỉ cần sửa đổi các giá trị khác nhau, bạn có thể có được hiệu ứng đổ bóng như ý muốn. Chỉ cần chơi xung quanh và xem những gì phù hợp với nhu cầu của bạn.
Trình tạo bóng văn bản CSS
Nếu bạn muốn thêm bóng đổ vào văn bản thì bạn phải sử dụng thuộc tính Text-Shadow. Cú pháp rất giống với thuộc tính Box-Shadow nhưng không có bán kính lây lan trong thuộc tính Text-Shadow. Đây là cú pháp.
bóng văn bản:;
Khi bạn thay thế cú pháp trên bằng các giá trị thực, nó sẽ trông giống như thế này.
p {text-shadow: 1px 1px 2px # 333333; } Hiệu ứng kết quả sẽ như thế này.

Không giống như thuộc tính box-shadow, giá trị mờ trong Text-Shadow là tùy chọn. tức là, nếu bạn không muốn bóng văn bản bị mờ, bạn có thể bỏ qua giá trị hoặc đặt nó thành “0”.
Thêm CSS Box Shadow trên các hình ảnh cụ thể trên Wordpress
Bây giờ, chúng ta đã tìm ra cách thêm hiệu ứng đổ bóng vào hình ảnh bằng cách sử dụng CSS, bây giờ chúng ta cần một cách để thêm nó vào các hình ảnh cụ thể mà không ảnh hưởng đến các hình ảnh khác trên trang web.
Để làm như vậy, bạn có thể chỉ cần tạo một lớp CSS mới và thêm nó vào hình ảnh khi cần thiết. Bằng cách này, chỉ những hình ảnh có lớp CSS cụ thể đó mới có hiệu ứng đổ bóng.
Để tạo một lớp CSS mới, bạn có thể sử dụng plugin Simple CSS Wordpress hoặc hầu hết các chủ đề WP cũng đi kèm với tệp custom.css. Bạn cũng có thể thêm mã CSS trong tệp đó.

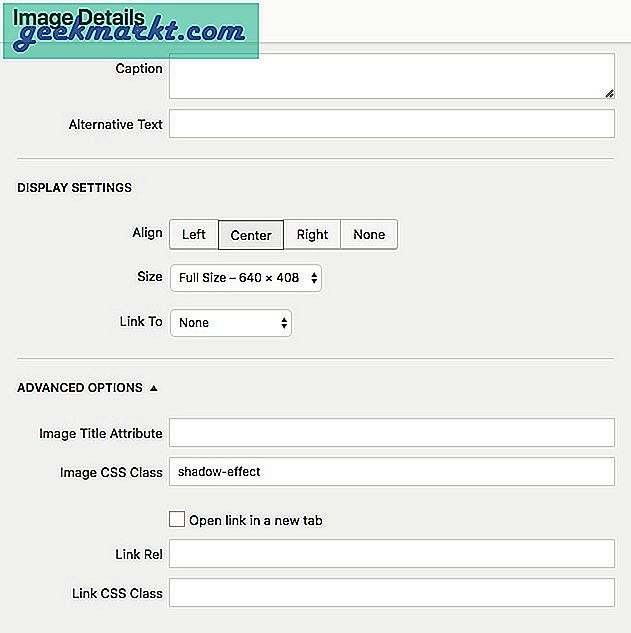
Tiếp theo, nhấp đúp vào Biên tập biểu tượng cho hình ảnh đó (hình giống như một cây bút chì). Phía dưới cái Nâng cao tùy chọn tìm kiếmLớp CSS hình ảnhvà nhập tên lớp, bạn đã xác định trong biểu định kiểu của chúng tôi. Đối với trường hợp này, tên lớp của chúng ta là hiệu ứng bóng,khi thực hiện xong lưu các thay đổi.

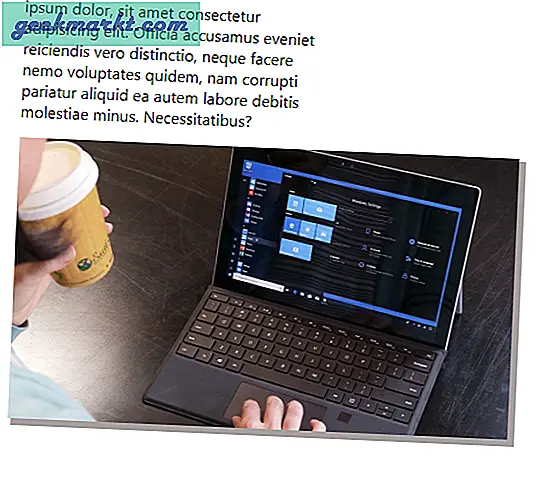
Và sau đó nhấp vào “Lưu bản nháp" hoặc là 'Cập nhật‘Để cập nhật trang WordPress. Khi trang được làm mới, kết quả sẽ như sau:
Chỉ những hình ảnh có hiệu ứng đổ bóng Lớp CSS mới có Box Shadow xung quanh nó. Nếu bài đăng trên blog của bạn có 20 hình ảnh, bạn sẽ phải làm thủ công cho 20 hình ảnh, điều này hơi tẻ nhạt. Tuy nhiên, nó vẫn sẽ giúp bạn tiết kiệm rất nhiều thời gian từ việc chỉnh sửa nó trên Photoshop.

Như bạn có thể thấy, thêm hiệu ứng đổ bóng bằng CSS không có gì khó. Các ví dụ tôi đã hiển thị ở đây chỉ là những điều cơ bản. Chỉ cần chơi với các giá trị khác nhau và bạn sẽ thấy cả hai thuộc tính Box-Shadow và Text-Shadow thực sự hiệu quả như thế nào. Để dễ sử dụng, bạn cũng có thể sử dụng trình tạo bóng hộp.
Hy vọng rằng sẽ giúp. Bình luận bên dưới chia sẻ suy nghĩ và kinh nghiệm của bạn về việc sử dụng phương pháp trên để thêm hiệu ứng đổ bóng cho hình ảnh hoặc hộp nội dung bằng CSS.