HTML là một trong những ngôn ngữ dễ học nhất. Dễ dàng như vậy, không có gì hấp dẫn khi bạn phải viết cả đống mã mà không có bất kỳ sự trợ giúp nào. Có rất nhiều thứ có thể dễ dàng xảy ra sai sót. Điều đó nói lên rằng bạn có thể làm cho cuộc sống của mình dễ dàng hơn bằng cách sử dụng trình soạn thảo HTML tốt. Mặc dù có nhiều trình chỉnh sửa HTML miễn phí và trả phí, nhưng không nhiều trong số chúng là mã nguồn mở. Vì vậy, đây là một số trình chỉnh sửa HTML mã nguồn mở, miễn phí và tốt nhất mà bạn nên thử.
Đọc:Cách sử dụng Dropbox để lưu trữ một trang web HTML đơn giản
Trình chỉnh sửa HTML nguồn mở
1. Aptana Studio
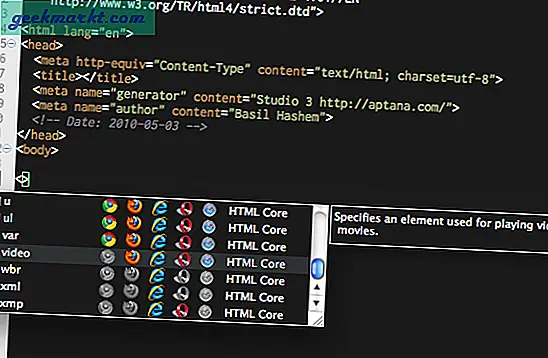
Trở lại khi tôi đang học HTML và CSS, Aptana Studio là một trong những mục yêu thích của tôi do nó miễn phí, mã nguồn mở và chứa đầy các tính năng hữu ích. Trong trường hợp bạn đang thắc mắc, Aptana Studio không phải là trình soạn thảo mã hàng đầu của bạn. Nó là một IDE toàn diện (Môi trường phát triển tích hợp) cho phép bạn chơi với các tiêu chuẩn web như HTML, CSS và Javascript. Ngoài ra, bạn cũng có thể giao dịch với PHP, Python và Ruby. Hơn nữa, Aptana Studio có một trong những trình gỡ lỗi được tích hợp tốt nhất mà bạn có thể sử dụng để kiểm tra các biến, đặt các điểm ngắt, kiểm soát thực thi, v.v., để xử lý các lỗi.
Ngoài các tính năng thông thường, Aptana Studio được tích hợp sẵn Git. Nếu bạn đã có một trang web, bạn có thể sử dụng Trình hướng dẫn triển khai đi kèm để đồng bộ hóa thiết lập, tải lên và tải xuống tệp bằng các giao thức FTP, SFTP và FTPS. Khi xử lý Ruby, bạn có thể sử dụng cùng một trình hướng dẫn triển khai để tự động xuất bản các ứng dụng của mình.

Các tính năng khác của Aptana Studio bao gồm nhưng không giới hạn ở việc hỗ trợ cho tất cả các trình duyệt chính, thiết bị đầu cuối tích hợp sẵn, bố cục và tùy chỉnh giao diện người dùng, tìm và thay thế, xem trước trình duyệt bằng một cú nhấp chuột, tài liệu chi tiết, v.v.
Nếu bạn xử lý nhiều HTML, CSS và Javascript thì bạn chắc chắn nên thử Aptana Studio. Nó chắc chắn cũng là một trong những trình soạn thảo Javascript nguồn mở yêu thích của tôi.
Hỗ trợ nền tảng: Aptana Studio hỗ trợ Windows, MacOS và Linux.
Giá bán: miễn phí.
2. Notepad ++
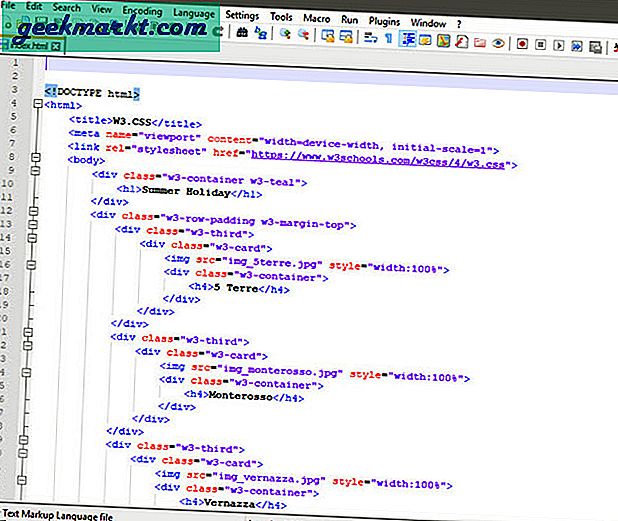
Notepad ++ là một trong những trình soạn thảo mã phổ biến nhất không chỉ miễn phí mà còn là mã nguồn mở. Mặc dù Notepad ++ không phải là một IDE như Aptana Studio, nhưng nó là một trình soạn thảo mã nguồn chuyên dụng có tất cả các chuông và còi mà bạn cần. Giao diện người dùng trông cũ nhưng hầu hết người dùng đều thích Notepad ++ nhờ các tính năng của nó và hỗ trợ các plugin của bên thứ ba. Chưa kể, Notepad ++ nhẹ và không yêu cầu nhiều tài nguyên hệ thống. Trên thực tế, bạn cũng có thể tải xuống Notepad ++ ở định dạng di động nếu bạn không muốn cài đặt thêm một phần mềm khác.
Rõ ràng, là một trình soạn thảo mã nguồn chính thức, nó có chức năng đánh dấu cú pháp, gấp cú pháp và tự động hoàn thành. Hơn hết, nó hỗ trợ nhiều loại ngôn ngữ, không chỉ HTML, CSS và Javascript.
Đọc:Ứng dụng ghi chú tốt nhất cho Windows để tăng năng suất

Các tính năng khác của Notepad ++ bao gồm đa chế độ xem, hỗ trợ tab, hỗ trợ tab dọc, khả năng khởi chạy Notepad ++ với các đối số khác nhau, hỗ trợ Regx, phóng to và thu nhỏ tệp, đánh dấu, tìm và thay thế, v.v. Trong tất cả các tính năng, Notepad ++ có chức năng ghi và phát lại Macro khá tuyệt vời để bạn có thể tự động hóa các tác vụ lặp đi lặp lại một cách dễ dàng.
Nếu bạn không muốn có một IDE HTML đầy đủ và đang tìm kiếm một giải pháp thay thế mã nguồn mở và nhẹ có thể hướng dẫn và hỗ trợ bạn trong việc xây dựng và quản lý các tài liệu HTML thì Notepad ++ là dành cho bạn.
Hỗ trợ nền tảng: Chỉ dành cho Windows (nó có thể chạy trong Wine)
Giá bán: Miễn phí.
3. Mã Visual Studio
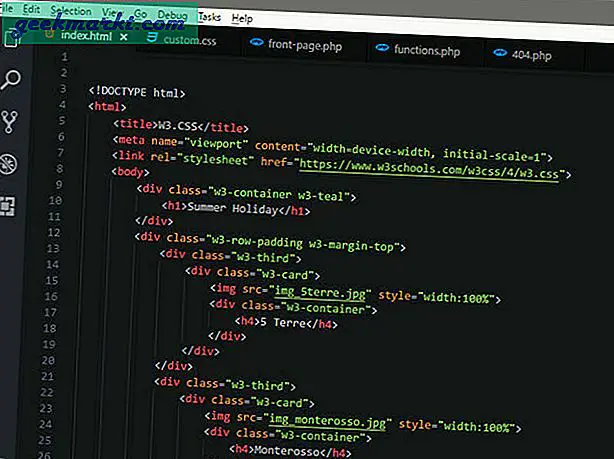
Visual Studio Code là trình soạn thảo mã yêu thích của tôi. Tôi sử dụng nó thường xuyên để viết và quản lý các tệp HTML, CSS, Javascript, PHP và Python. Một số lý do khiến tôi thực sự thích Visual Studio Code là nó nhanh và nhẹ. Hơn hết, nó không chỉ trông đẹp mà còn giúp việc tìm kiếm, cài đặt và gỡ cài đặt các tiện ích mở rộng khác nhau trở nên dễ dàng. Tất cả những gì bạn phải làm là nhấp vào một nút duy nhất.
Visual Studio Code có một tính năng tích hợp được gọi là IntelliSense cung cấp tính năng làm nổi bật cú pháp và tự động hoàn thành thông minh cho nhiều thứ như phần tử, biến, hàm, v.v. Mặc dù Visual Studio Code chủ yếu là một trình soạn thảo mã nguồn, nó có một trong trình gỡ lỗi để đối phó hiệu quả với lỗi. Ngoài ra, Visual Studio Code có tích hợp Git thích hợp và giúp bạn có thể phân loại tệp, thực hiện cam kết và xem xét các khác biệt khi cần và khi cần.

Không giống như các trình soạn thảo mã khác, Visual Studio Code được tích hợp sẵn Emmet. Điều này giúp bạn dễ dàng sử dụng các từ viết tắt HTML và CSS mạnh mẽ của Emmet cũng như tạo các đoạn trích động. Hãy tin tôi, nếu bạn xử lý nhiều HTML, Emmet sẽ giúp cuộc sống của bạn dễ dàng hơn. Bạn có thể biết thêm về các chữ viết tắt của Emmet từ đây.
Nền tảng: Visual Studio Code hỗ trợ Windows, MacOS và Linux.
Giá bán: Miễn phí.
4. Trình chỉnh sửa Atom
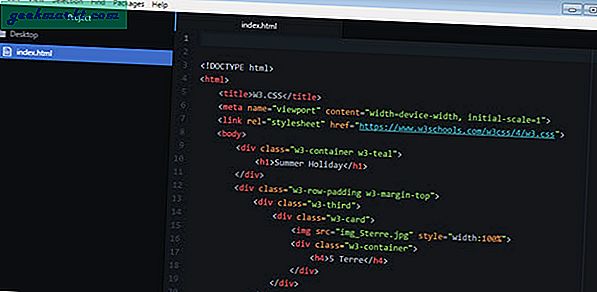
Atom được phát triển bởi chính những người đứng sau GitHub và tự chào mình như một trình soạn thảo văn bản có thể hack. Cũng giống như Visual Studio Code, Atom là một trình soạn thảo mã nguồn chứ không phải là một IDE toàn diện. Điều đó đang được nói, bạn có thể nhận được chức năng IDE như định dạng tài liệu, chẩn đoán, xem phác thảo, truy cập, di chuột để khám phá, v.v., chỉ bằng cách cài đặt gói Atom IDE UI bằng trình quản lý gói tích hợp sẵn.
Các tính năng khác của Atom bao gồm nhưng không giới hạn ở việc hỗ trợ cho Regx, chức năng tìm và thay thế mạnh mẽ, đánh dấu cú pháp, gấp mã, tự động hoàn thành, plugin hỗ trợ, tích hợp Git và GitHub, trình quản lý gói tích hợp, trình duyệt hệ thống tệp, khả năng so sánh và chỉnh sửa mã trong nhiều tệp bằng nhiều ngăn, khả năng tùy chỉnh giao diện của giao diện người dùng bằng cách thay đổi chủ đề và sửa đổi các phần tử khác nhau bằng cách sử dụng CSS / Less, HTML và JavaScript.

Hơn hết, Atom hỗ trợ một tính năng tuyệt vời được gọi là Teletype cho phép bạn cộng tác với các nhà phát triển khác trong thời gian thực. Tất cả những gì bạn phải làm là cài đặt gói Teletype bằng trình quản lý gói tích hợp sẵn và bạn đã sẵn sàng.
Nếu bạn làm việc với Git và GitHub và đang tìm kiếm một trình soạn thảo mã có tích hợp vững chắc thì Atom là dành cho bạn. Mặc dù vậy, hãy nhớ rằng, so với các trình chỉnh sửa khác trong danh sách này, Atom khởi động rất chậm, đây là một công cụ lớn và có mức sử dụng bộ nhớ tương đối cao.
Hỗ trợ nền tảng: Atom hỗ trợ Windows, Mac và Linux.
Giá bán: Miễn phí.
5. Chân đế
Nếu bạn đang tìm kiếm một công cụ tốt và mạnh mẽ bổ sung cho việc thiết kế web và phát triển giao diện người dùng thì Brackets là dành cho bạn. Brackets được xây dựng dựa trên nền tảng để làm cho cuộc sống của các nhà phát triển web trở nên dễ dàng hơn. Tôi đã sử dụng Brackets một thời gian và tin tưởng tôi, nó giúp việc viết và quản lý HTML, CSS và JavaScript thực sự dễ dàng.
Một trong những tính năng yêu thích của tôi về dấu ngoặc là cập nhật trực tiếp. Có nghĩa là, nó sẽ tự động làm mới trình duyệt và tải phiên bản đã lưu mới nhất của tệp đang mở trong trình duyệt.
Brackets có tất cả các tính năng thông thường mà bạn mong đợi từ một trình soạn thảo mã tốt. Một số trong số chúng bao gồm tìm và thay thế, chỉnh sửa nhanh, JSLint, hỗ trợ LESS và SCSS, chế độ xem phân chia dọc và ngang, tích hợp Theseus, xem trước trực tiếp, tái cấu trúc JS, lựa chọn gói để thử và nắm bắt, khả năng tạo Getter và Setters chỉ với một nhấp chuột, v.v.

Trong tất cả các tính năng, hỗ trợ chỉnh sửa nội tuyến là tốt nhất. Giả sử bạn muốn chỉnh sửa một ID CSS cụ thể, chỉ cần nhấn phím tắt và Dấu ngoặc nhọn sẽ hiển thị tất cả các bộ chọn CSS có cùng ID để giúp chỉnh sửa dễ dàng.
Cũng giống như các trình soạn thảo mã khác, Brackets có tích hợp Git tích hợp và hỗ trợ một loạt các tiện ích mở rộng như Emmets, Beautify, Autoprefixer, W3 validation, v.v.
Hỗ trợ nền tảng: Brackets hỗ trợ Windows, Mac và Linux.
Giá bán: Miễn phí.
Nếu bạn nghĩ rằng tôi đã bỏ lỡ bất kỳ trình soạn thảo HTML mã nguồn mở nào yêu thích của bạn, hãy bình luận bên dưới và chia sẻ chúng với tôi.
Cũng đọc:Ứng dụng mở rộng văn bản tốt nhất cho Windows (Miễn phí và Trả phí)