
Animate.css đã được khoảng một vài năm nay và tôi phải thừa nhận là khá muộn cho bữa tiệc. Tôi chỉ phát hiện ra nó một vài tháng trước trong khi tìm kiếm trên mạng cho một số hướng dẫn hoạt hình CSS và tìm thấy những gì phải là cách nhanh nhất, đơn giản nhất để animate xung quanh, Animate.css.
Được tạo bởi một anh chàng tên là Dan Eden, Animate.css là một cách nhanh chóng để xem CCS hoạt động như thế nào và thực hiện một số hành động hoạt hình trên trang web của bạn.
Mô tả là 'Chỉ cần thêm hoạt hình CSS nước' Animate.css là một chút thú vị với một mặt nghiêm trọng. Nó cho phép ngay cả các nhà thiết kế web nghiệp dư như bản thân tôi nhanh chóng nắm bắt được các nguyên tắc cơ bản của hoạt ảnh CSS và tạo các hiệu ứng đơn giản nhưng hiệu quả cho các trang web. Từ một dòng tiêu đề hoạt hình đến các chuyển động có liên quan nhiều hơn, công cụ này có thể thực hiện được.

Animate.css
Animate.css có sẵn để tải xuống từ GitHub và về cơ bản là thư viện các hiệu ứng CSS đơn giản được thu thập ở một nơi. Mỗi hoạt ảnh được đóng gói độc đáo và sẵn sàng để sử dụng. Tất cả những gì bạn cần làm là tìm hình động mà bạn thích và áp dụng lớp học. Đó thực sự là tất cả để có nó.
Bạn không phải tải toàn bộ thư viện nếu bạn không muốn vì có 2.500 dòng mã bên trong nó. Bạn có thể truy cập trang Animate.css, tìm hình động và nhấp vào liên kết Tải xuống Animate.css. Nó tải lớp vào một trang web để bạn sao chép và sử dụng khi bạn thấy phù hợp.
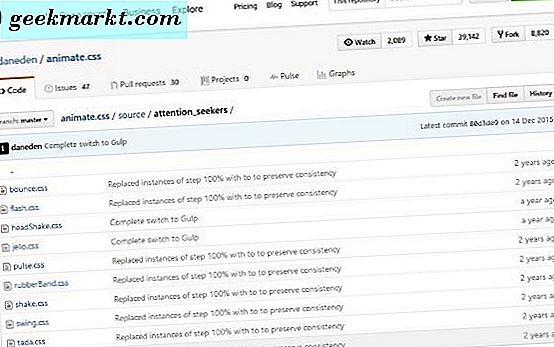
Sử dụng GitHub dễ dàng hơn và xem chi tiết để tìm hiệu ứng bạn đang tìm kiếm.
- Điều hướng đến trang GitHub css.
- Nhấp vào liên kết Nguồn để truy cập danh sách các phần tử.
- Chọn loại hiệu ứng bạn đang tìm kiếm từ danh sách. Thư bị trả lại là một người tìm kiếm sự chú ý, vì vậy hãy chọn liên kết attention_seekers.
- Chọn bounce.css.
- Sao chép mã và đặt mã lên trang của bạn để áp dụng hoạt ảnh.
Nó thật sự đơn giản. Bạn rõ ràng sẽ chọn các tùy chọn khác nhau cho các hiệu ứng khác nhau nhưng kết quả cuối cùng là như nhau. Truy cập vào mã cần thiết để thực hiện việc nâng hạng nặng trên trang.

Xây dựng một đối tượng động với Animate.css
Xây dựng thứ gì đó tuyệt vời với Animate.css thật đơn giản. Nó chỉ là vấn đề tìm mã CCS và thêm nó vào CSS của riêng bạn. Nếu tôi có thể làm được, bất cứ ai cũng có thể!
Tùy chọn đầu tiên trên trang Animate.css bị trả lại, vì vậy hãy sử dụng nó trong ví dụ này.
- Dán '' vào trong biểu định kiểu của bạn.
- Tìm CSS cho hoạt ảnh bạn muốn và thêm nó vào phần tử bạn muốn tạo hiệu ứng động. Ví dụ: thêm '' để thêm hiệu ứng thoát đó để kiểm tra, hình ảnh hoặc bất kỳ thứ gì.
- Thêm mã CSS sau để làm cho nó hoạt động. Lấy từ bounce.css ở trên.
@keyframes bounce {
từ, 20%, 53%, 80%, đến {
hoạt hình-thời gian-chức năng: khối-bezier (0.215, 0.610, 0.355, 1.000);
transform: translate3d (0, 0, 0);
}
40%, 43% {
hoạt hình-thời gian-chức năng: khối-bezier (0.755, 0.050, 0.855, 0.060);
transform: translate3d (0, -30px, 0);
}
70% {
hoạt hình-thời gian-chức năng: khối-bezier (0.755, 0.050, 0.855, 0.060);
transform: translate3d (0, -15px, 0);
}
90% {
transform: translate3d (0, -4px, 0);
}
}
.bounce {
tên hoạt ảnh: bị trả về;
nguồn gốc biến đổi: đáy trung tâm;
}
Chụp ảnh động hơn nữa với Animate.css
Trình tự ở trên thêm hiệu ứng thoát khi trang tải lần đầu tiên, điều này thật tuyệt vời nhưng một lần. Làm thế nào về chúng tôi thêm nó để di chuột. Bằng cách đó, bất cứ khi nào ai đó vượt qua bài kiểm tra, nó bị trả lại. Nó không phải là một cái gì đó tôi sẽ làm trên một trang web sản xuất, nhưng đó là một cách tuyệt vời để chứng minh làm thế nào tất cả mọi thứ hoạt động.
Thêm mã sau vào CSS của bạn để thêm thư bị trả lại khi có hiệu ứng di chuột. Mỗi khi con chuột di chuột qua phần tử, nó sẽ bị trả lại.
.animated: hover {
-webkit-animation-duration: 1s;
-moz-animation-duration: 1s;
-ms-animation-duration: 1s;
-o-animation-duration: 1s;
thời lượng hoạt ảnh: 1 giây;
-webkit-animation-fill-mode: cả hai;
-moz-animation-fill-mode: cả hai;
-ms-animation-fill-mode: cả hai;
-o-animation-fill-mode: cả hai;
animation-fill-mode: cả hai;
}
Nếu bạn biết CSS, bạn sẽ biết nhiều hơn tôi về cách thực hiện các hiệu ứng khác nhau cho các hành động khác nhau. Là người mới bắt đầu, điều này và các thư viện được cung cấp trong Animate.css giúp tôi tạo các hoạt ảnh cơ bản, nhưng hiệu quả cho các trang web của tôi.
Tôi không biết có bao nhiêu tôi sẽ sử dụng trên một trang web sống vì họ không luôn luôn đi xuống quá tốt và người dùng di động dường như không thích họ nhiều ở tất cả. Tuy nhiên, như một bài học về cách thức hoạt động của CSS và cách nó có thể được sử dụng để cải thiện web, đó là một nguồn tài nguyên tuyệt vời. Tôi chỉ là một người mới bắt đầu nhưng thậm chí chi tiêu một vài giờ với Animate.css cho hướng dẫn này đã dạy tôi rất nhiều. Tôi nghĩ tôi sẽ chơi với nó nhiều hơn trước khi tôi làm xong. CÒn bạn thì sao?